こんにちは!ハリネです🦔
今回は、以下の方法について手順をご紹介していきます。
- インスタグラムを表示させるプラグインとは?
- インスタをサイドバーに埋め込む設定の手順
- Twitterを埋め込み手順は?
- その他サイドバーのオススメのウィジェット4つ
一度埋め込んでしまえば、その都度ブログに埋め込んだものも自動的に更新されますよ~✨
今回は、私も実際に使っているインスタグラムのタイムラインを表示させる方法をご紹介します。
インスタグラムのプラグインは多数ありますが、
・見た目が綺麗
・設定もかんたんで無料
プラグインのアップデートも定期的に行われてる、
『Smash Balloon Social Photo Feed』を使います。
👇こんな感じでサイドバーに表示されますよ!


無料でサクッと設定できるよ~♪
参考になれば嬉しいです!
さっそく、見ていきましょう!
記事をサクッと装飾したり、オシャレで見やすいサイトにするには、当ブログでも使っているテーマ「アフィンガー6(AFFINGER6)」がオススメです。
毎回の記事の装飾も時短でサクッと設定できて、プロ級にオシャレに仕上がりますよ✨
>>アフィンガー6を見てみる
\ 稼ぐ × 自分好みのブログに/
今なら限定特典あり🎁
詳しくはこちらの記事をチェックしてみてください👇
-

【正直レビュー】アフィンガー6(AFFINGER6)のメリットやデメリット、導入方法3ステップ
続きを見る
インスタグラムを表示させるプラグインは?

インスタ投稿をブログに埋め込むなら?
- ブログのジャンルとインスタの発信テーマが同じで、インスタグラムのフォロワーさんを増やしたいと考えてる人
- プラグインを入れすぎるとサイト自体が重くなってしまうので、入れすぎてなければOK
ワードプレスブログでインスタグラムを表示させるプラグインは色々ありますが、一番ポピュラーなものだと『Smash Balloon Instagram Feed』というものです。(旧:Instagram Feedという名称)

冒頭でも紹介したようにインストール数も多く、更新頻度も高いので信頼性の高いプラグインです。

有料版もあるみたいだけど、無料だけで十分に使えるよ♪
プラグインを追加する前に、埋め込みたいインスタグラムのアカウントからログインしておきましょう!
あらかじめログインしておくと、スムーズに認証できますよ✨
>>インスタグラムにログインする
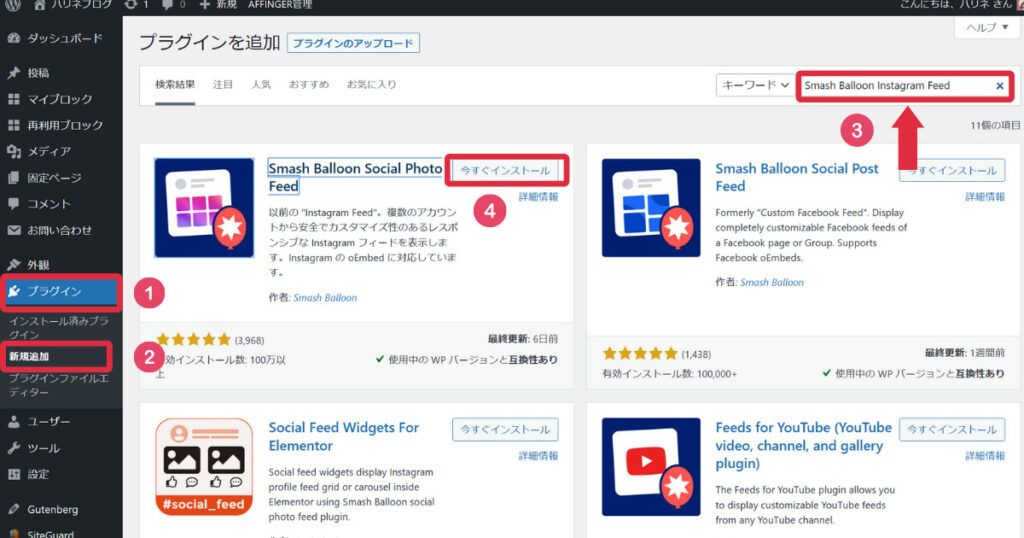
ワードプレスの管理画面から「プラグイン」→「新規追加」の順で『Smash Balloon Instagram Feed』を調べて「今すぐインストール」を押します。

インストール後に「有効化」しましょう。

では、設定方法をみていきましょう~!
インスタグラムをサイドバーに埋め込む設定
埋め込む手順としては以下の3ステップです。
- プラグインをインストール後「新規追加」をクリック
- インスタグラムにログインする
- 表示設定していく
- サイドバーに設定する
順番に解説していきますね。
①プラグインをインストール後「新規追加」をクリック
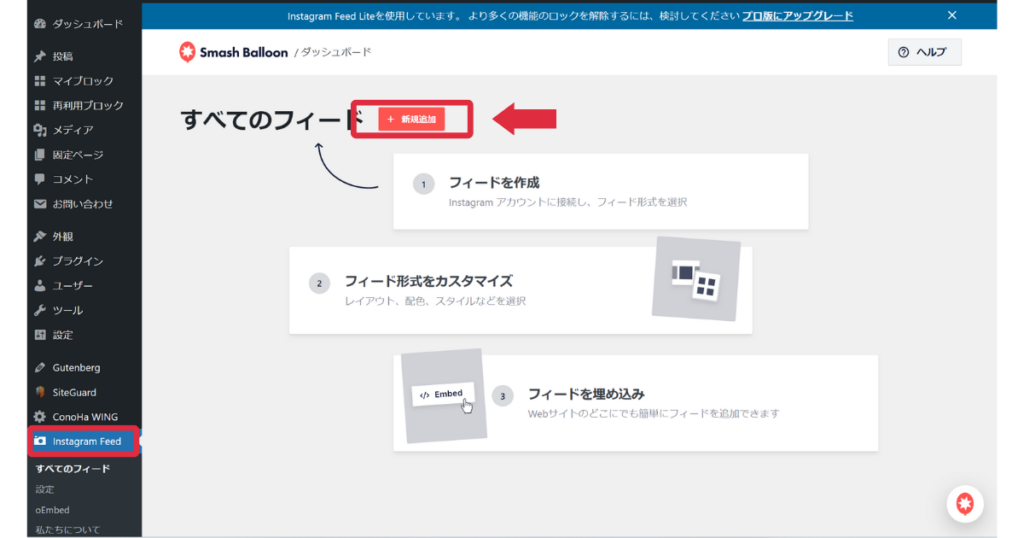
インストールして有効化後に、サイドバーの「Instagram Feed」をクリック。
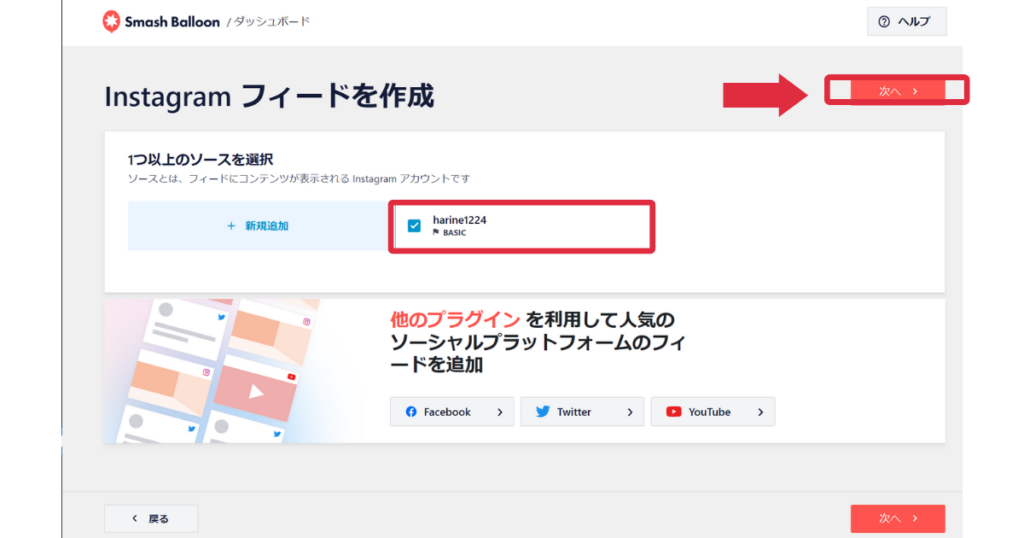
「新規追加」をクリックします。

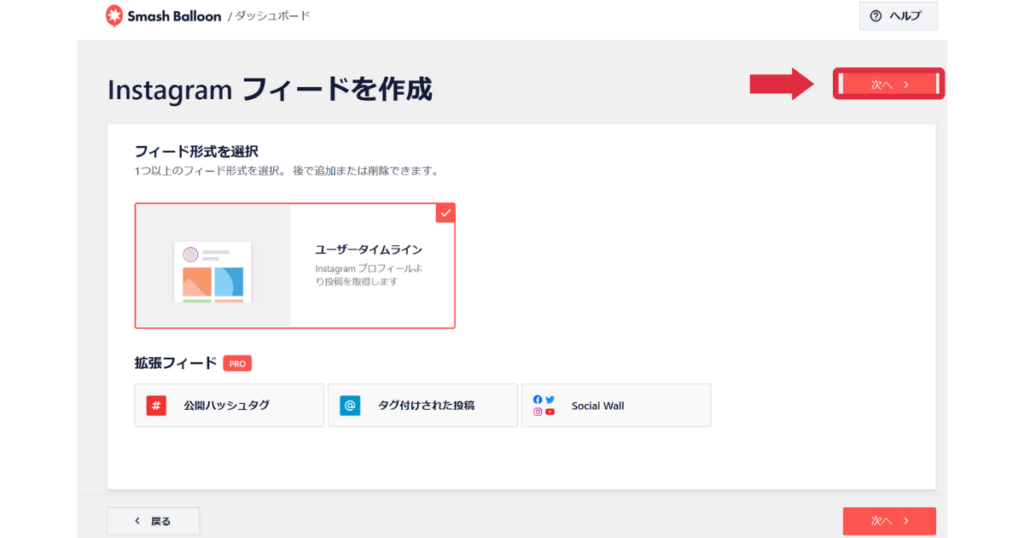
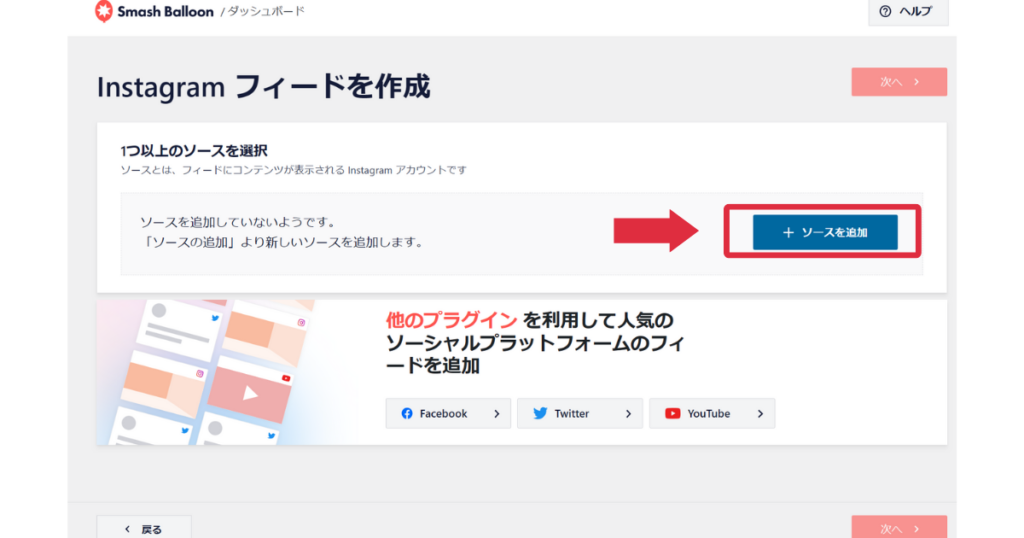
「次へ」をクリックして、「ソースを追加」を選択します。



選択したら、インスタグラムを連携させていくよ~!
②インスタグラムを連携させる
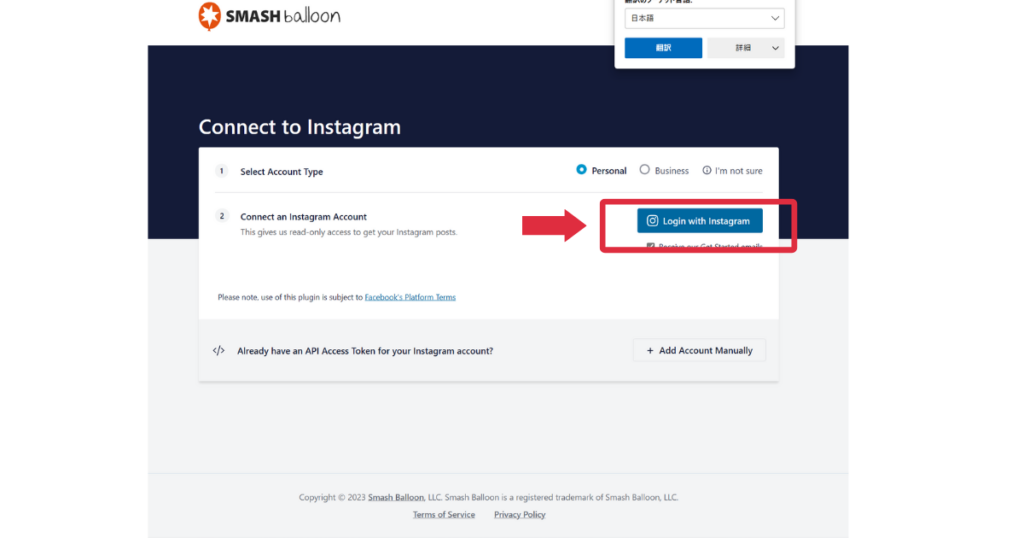
インスタグラムの画面が開かれるので、認証していきます。

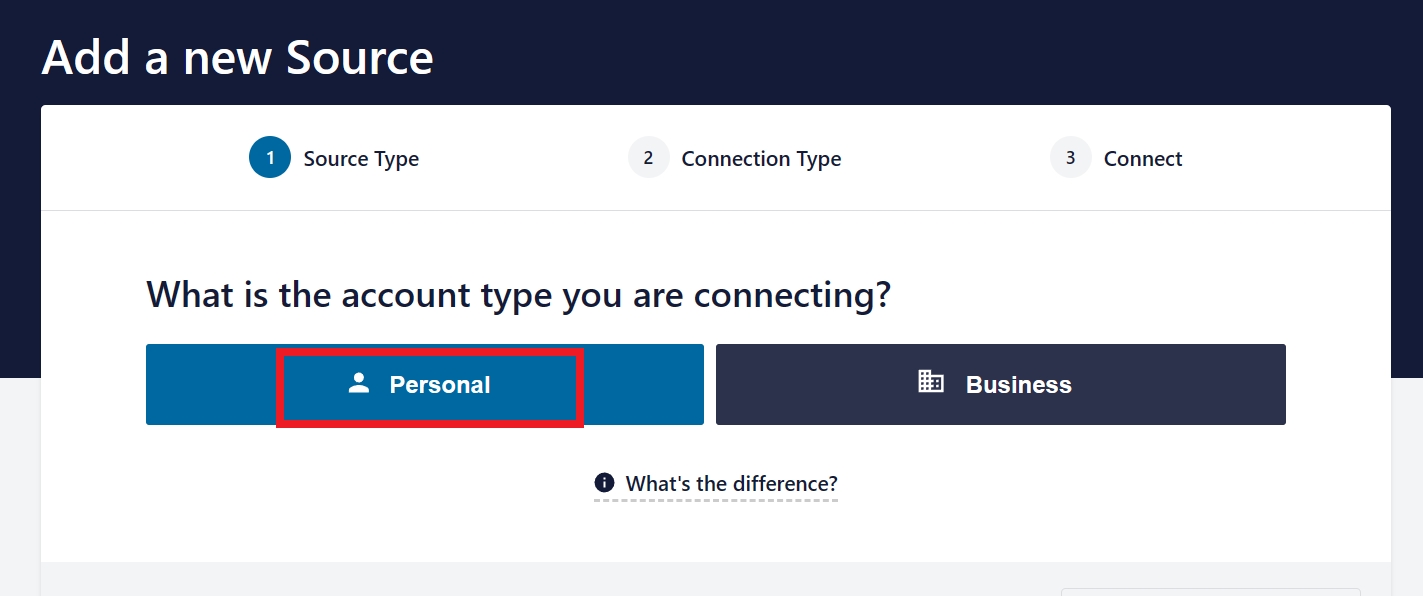
【バージョン更新にて仕様が変更】
ソースを追加後、こちらの画面が出ます。
「個人」・「ビジネス」の選択肢がありますが、「個人」を選びましょう。
(ビジネスだとFacebookを連携しなくてはいけなくなるので。)
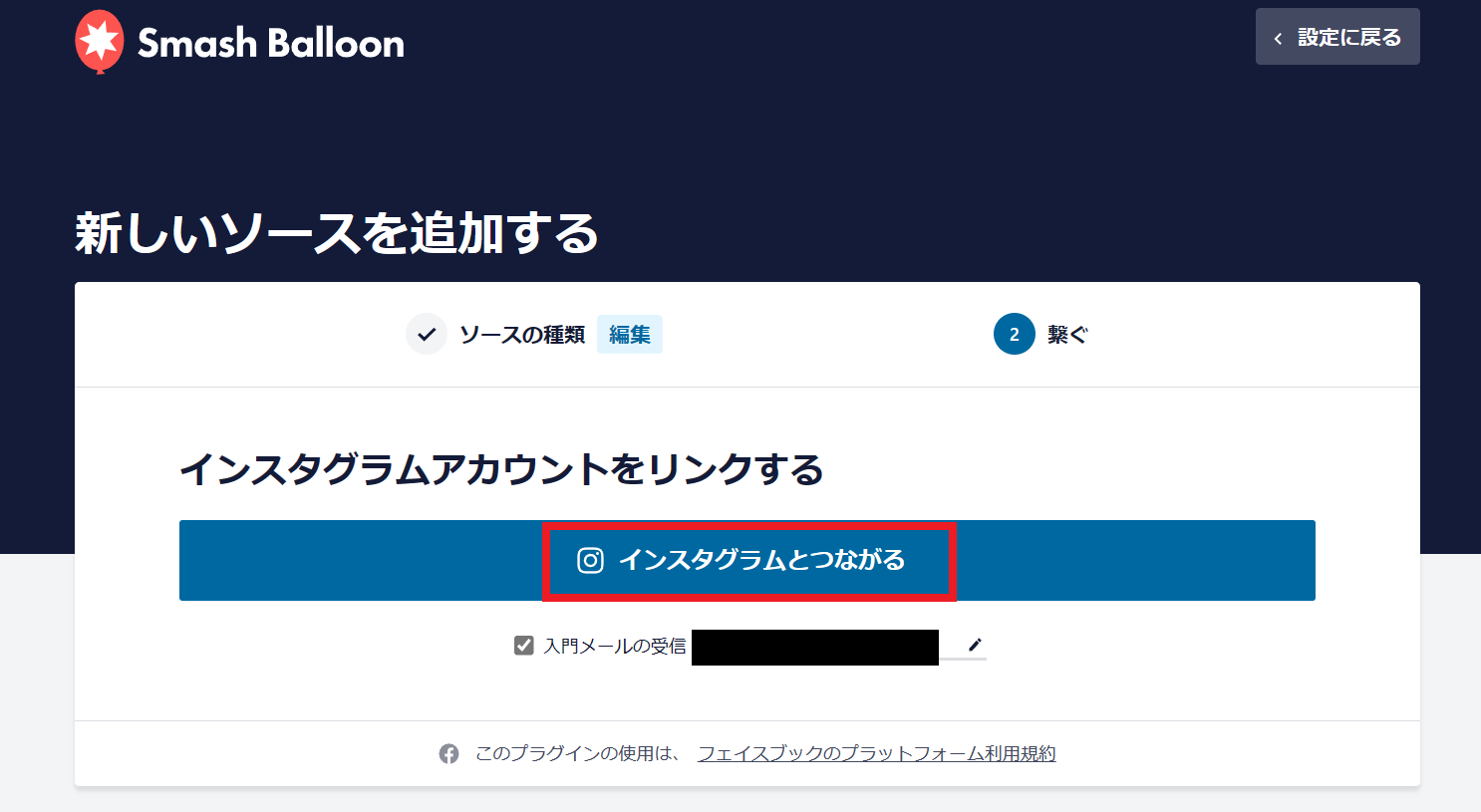
「インスタグラムとつながる」をクリックしていきましょう。
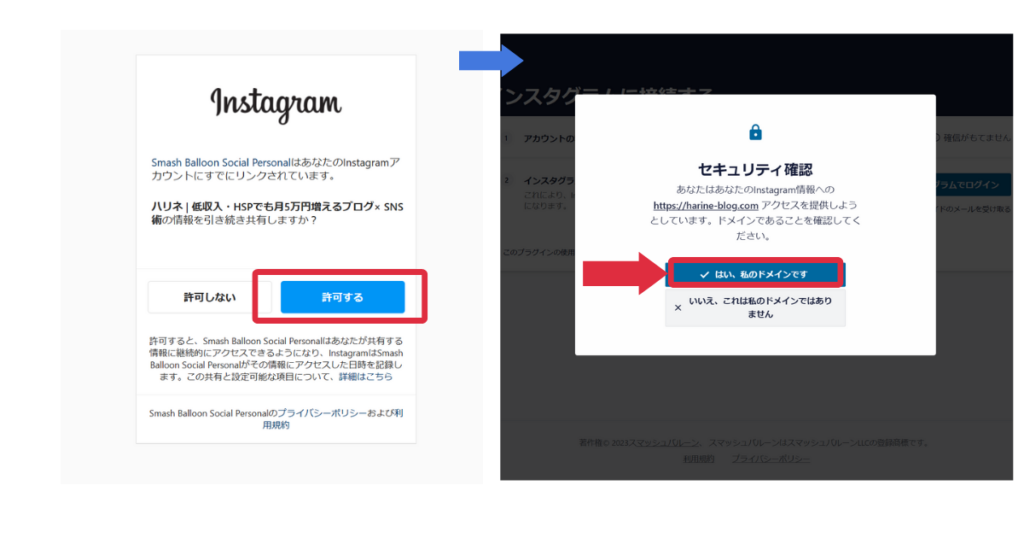
「許可する」を選択して「はい、私のドメインです」を選びます。

プラグイン設定画面に戻ると、連携が完了しています。

あとはお好みにカスタマイズしてサイドバーに貼るだけ♪
③表示設定していく
では、カスタマイズしていきましょう。(無料でも可能です)

アイコン画像・配色の変更
▼アイコン画像の設定
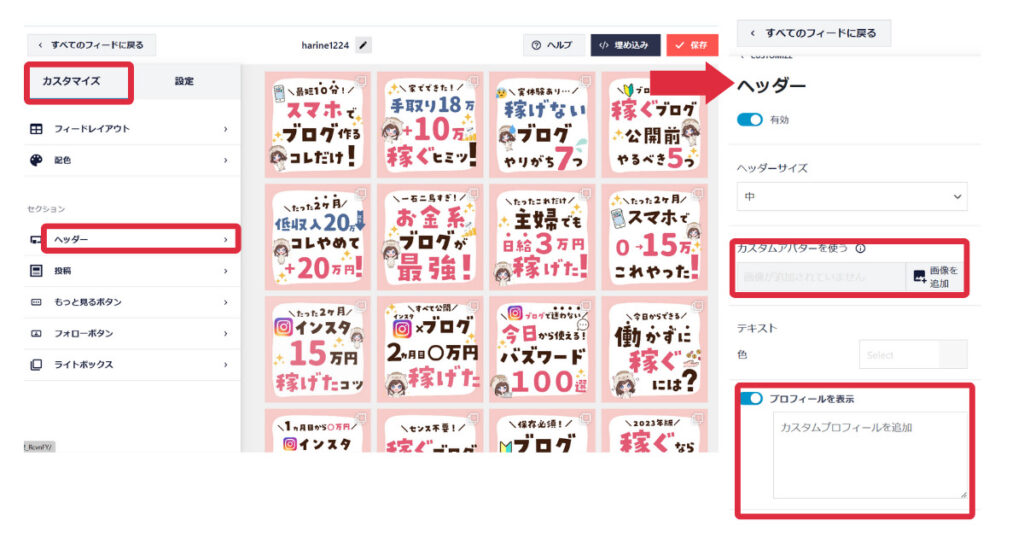
「カスタマイズ」→「ヘッダー」をクリックします。

「カスタムアバターを使う」をクリックするとアイコンを設定できるようになります。
設定できたら右上の「保存」を押しましょう。
このページでプロフィールも書くことができますよ。
レイアウトの変更
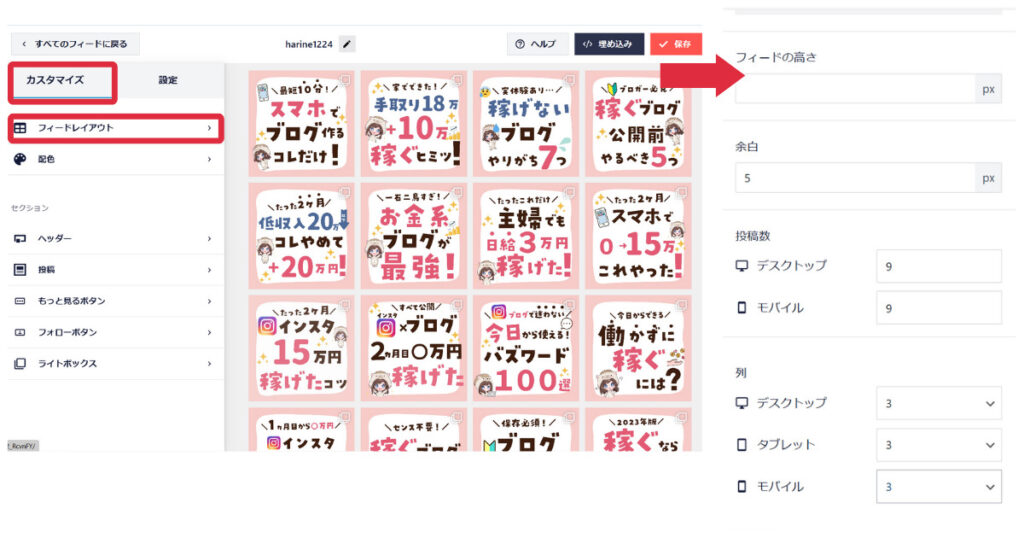
「カスタマイズ」→「フィードレイアウト」をクリック。
ブログを訪れた端末によって表示するレイアウトの設定を変えることが出来ます。

- 表示する数:9がオススメ
- 列数:3がオススメ
- 色(背景・ボタン)も変更できる
▼配色の設定
「カスタマイズ」→「配色」でボタン・背景色を自由にカスタマイズできます。

私はブログの色合いと同じにしてみました♪
変更後は「保存」をクリックしましょう!
④サイドバーに設定する
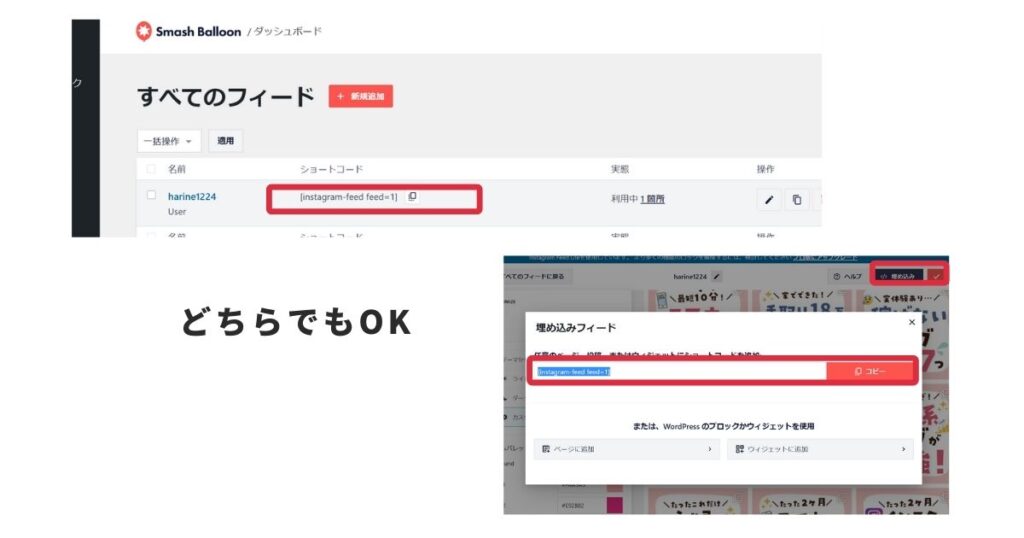
ショートコードをコピーしていきます。

サイドバーに埋め込む場合は「外観」→「ウィジェット」から設定できます。
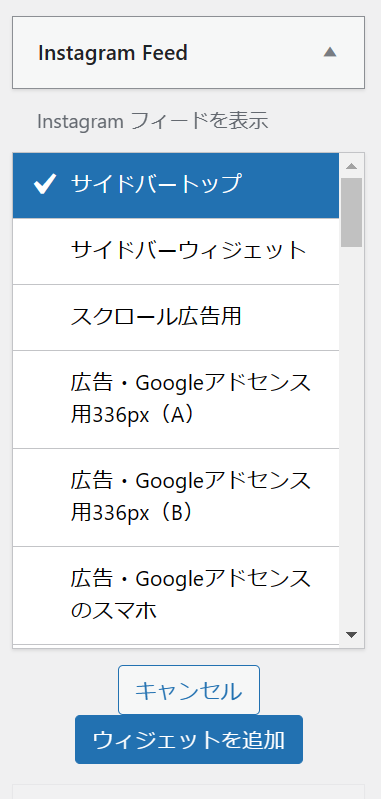
「Instagram Feed」→「サイドバートップ」もしくは「サイドバーウィジェット」を選択して、先ほどコピーしたショートコードを貼り付けます。

あとは自分の好きな順番で設定すればOKです。
たったこれだけでサイドバーにインスタグラムを表示することができますよ。
実際に反映されているか確認してみましょう~!
👇私の場合だとこのように仕上がりました!

Twitterを埋め込む方法
「インスタグラムではなく、Twitterを埋め込みたい」という方はコチラ。
- ①Twitter Publishというサイトにアクセス
- ②自分のTwitterのURLを入力する
- ③ウィジェットに追加する

こちらの方法もサクッとできたよ!
あらかじめ自分のTwitterのURLをコピーしておきましょう。
https://twitter.com/○○(自分のID)←このURLです。
下記のリンクをクリックしてアクセスします。
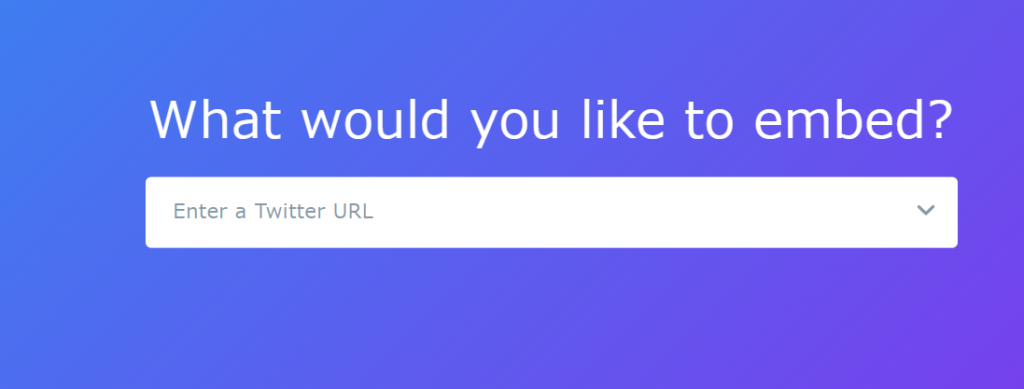
つぎのような表示になるので、自分のTwitterのURLを貼りましょう。

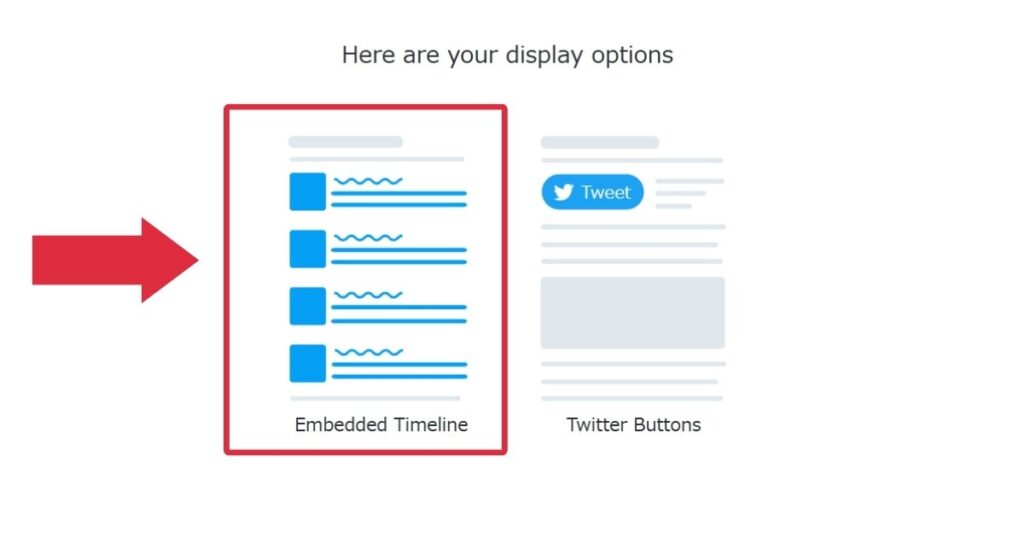
入力後に、ディスプレイの表示を選択する画面になるので、タイムラインが表示されるこちらのタイプを選びましょう。

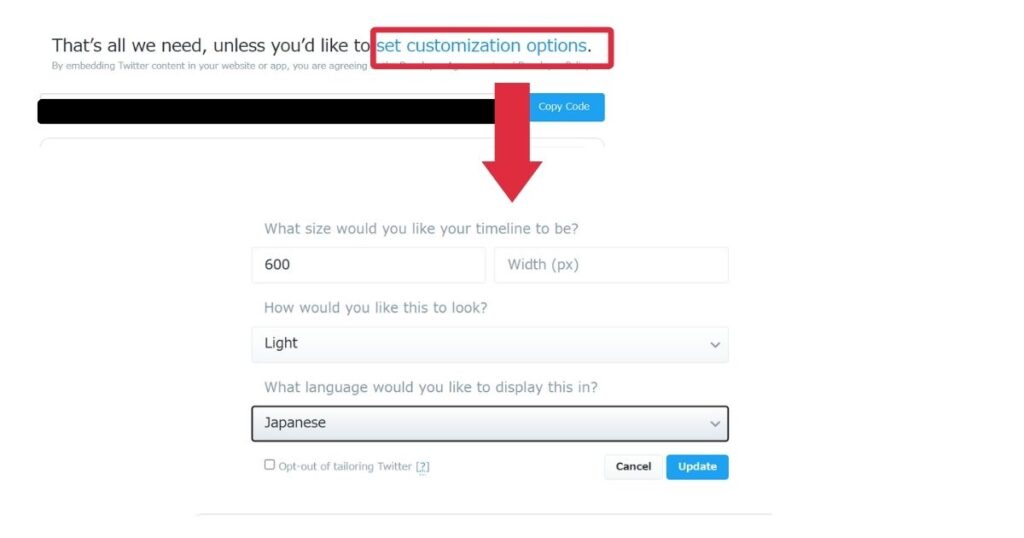
ディスプレイをカスタマイズするために、「set customization options」をクリックします。
設定項目はこちら。

- ディスプレイの高さ:600(お好みでOK)
- デザインをLightかDark
- 言語:Japanese
- 設定できたら「Update」をクリック
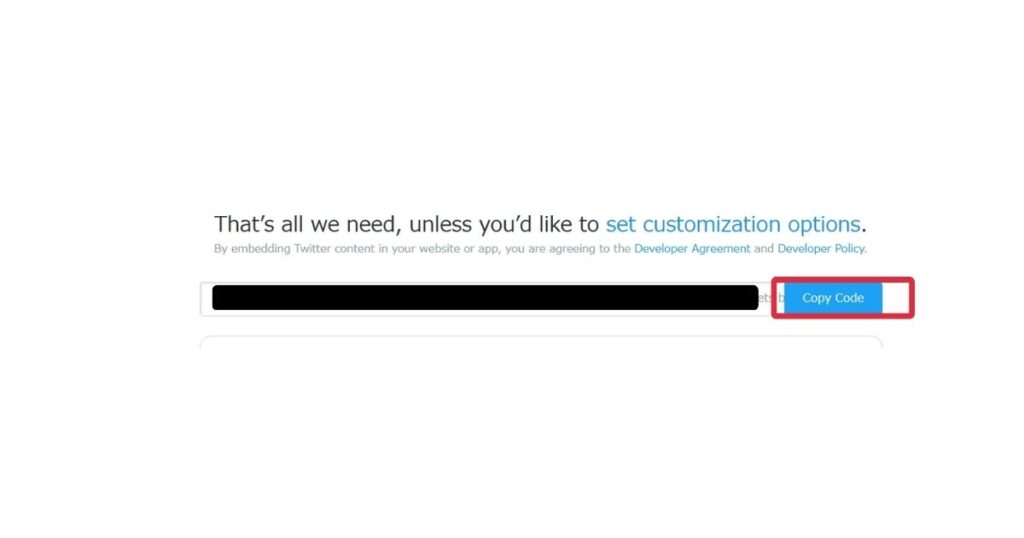
ブログ貼り付けのURLが発行されるのでコピーをします。

あとは先ほどのインスタグラムと同様に「外観」→「ウィジェット」から貼りたい場所にコピペしていけばできます。

私はカスタムHTMLでサイドバーウィジェットに貼ったよ♪
おまけ|サイドバーにオススメのウィジェット4つ
そもそも、ウィジェットにはこのような役割があります。
- オススメの記事やコンテンツをアピール
- ブログ内の回遊率(読者がブログ内のコンテンツをどれだけ見て回ってくれるかの割合)が上げられる
サイドバーに設定するウィジェットで、個人的にオススメはこちらの4つです。
- プロフィール:どんな人物が書いてるか分かる
- ブログ内検索バー:気になる記事を簡単に検索してもらえる
- カテゴリー:記事を分かりやすく見せる
- 人気記事(おすすめ記事):クリックされて読まれる可能性が高い
すべて表示しなくてもOKです。
色々と設定しすぎても、ゴチャゴチャして逆に見てもらえなくなる可能性もあるからです。

これらは「外観」→「ウィジェット」で設定できるから見てみてね!
・プロフィールの内容は「ユーザー」→「ユーザー一覧」から編集できます。
・人気記事(おすすめ記事)はアフィンガー6だと「AFFINGER管理」→「ヘッダー下/おすすめ」からおすすめ記事一覧から編集。
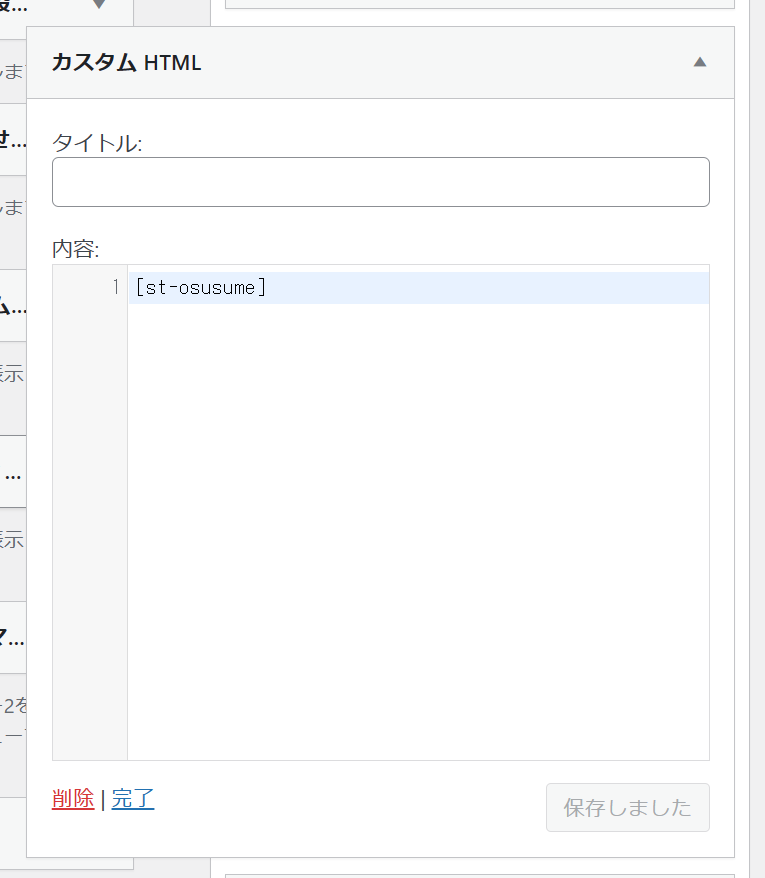
st-osusumeに[]つけて、「外観」→「ウィジェット」のサイドバーにカスタムHTMLで入力すれば反映されます。


アフィンガー6だと、こういった装飾も、記事の装飾もサクッとできます。
忙しい人・初心者さんこそオススメです!
今なら限定特典あり🎁
まとめ

今回はインスタグラムをサイドバーに埋め込む方法と、オススメのウィジェットを4つ解説していきました。
最後にまとめると、サイドバーのオススメウィジェットは以下の4つです。
- プロフィール
- ブログ内検索バー
- カテゴリー
- おすすめ記事
おすすめ記事については、記事を更新していく中で変わっていくと思うので、時間があるときに見直していきましょう!
記事をサクッと装飾したり、オシャレで見やすいサイトにするには、当ブログでも使っているテーマ「アフィンガー6」がオススメです。
オススメする理由は以下の5つ✨
- 自分好みにカスタマイズできる
- 買い切りなので、一生使える(複数のブログで使える)
- デザインが豊富で時短でプロ感が出る
- 数百万~億稼いでるブロガーが愛用
- 利用者が多くて、分からないこともググればすぐに解決する
\ 稼ぐ × 自分好みのブログに/
今なら限定特典あり🎁
詳しくはこちらの記事をチェックしてみてください👇
-

【正直レビュー】アフィンガー6(AFFINGER6)のメリットやデメリット、導入方法3ステップ
続きを見る