アフィンガーを導入したけど、ボックスデザインが多すぎて(笑)
正直どれがどれだか分からない。
こんにちは!ハリネです。
今回はそんなお悩みにお答えしていきます。
この記事で分かること
- アフィンガーのボックスデザイン一覧
- ボックスを出す方法
ワードプレスの有料テーマ、アフィンガーのボックスは種類が豊富で、どれを選択すればいいのか分からなくなりますよね。
そんな悩みにお答えしてボックスデザインの画像つき一覧を作りました!
画像つきで分かるので、この記事を活用してぜひ執筆時間を短縮できたらなと思います。
アフィンガーの導入がまだのかたはこちらから。
\ 稼ぐ × 自分好みのブログに/
今なら限定特典あり🎁
アフィンガーについて詳しく知りたいかたは、こちらの記事を参考にどうぞ✨
-

【正直レビュー】アフィンガー6(AFFINGER6)のメリットやデメリット、導入方法3ステップ
続きを見る
本記事では「ブロックエディタ」「クラシックエディタ」の場合でそれぞれ解説していきます。
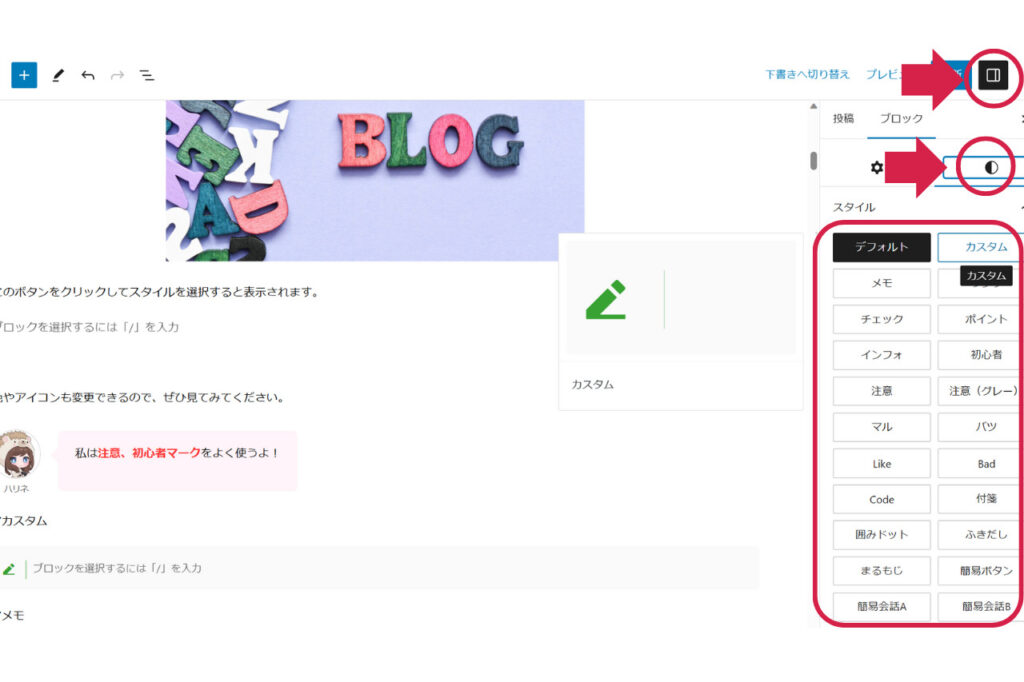
ブロックエディタの場合

画面右上のマークをクリックして、スタイルを選択するとボックスが表示されます。

色やアイコンも変更できるので、ぜひ見てみてください。

私は注意、初心者マークをよく使うよ!
▼カスタム
▼メモ
▼リンク
▼ポイント
▼インフォ
▼初心者
▼注意
▼注意(グレー)
▼マル
▼バツ
▼Like
▼Bad
▼Code
▼付箋
▼囲みドット
▼ふきだし
▼まるもじ
▼簡易ボタン
簡易会話A
簡易会話B
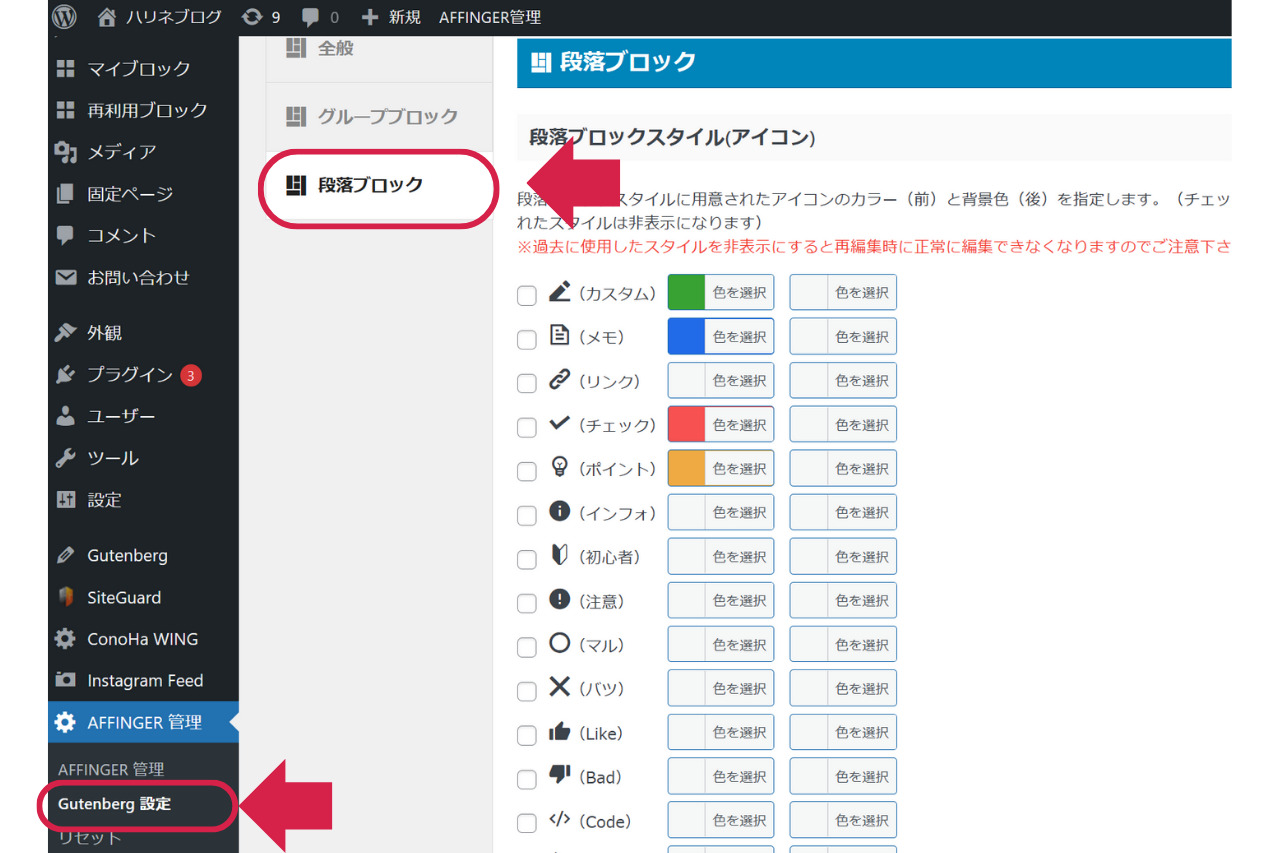
ボックスの色の変更は、
「管理画面(ダッシュボード)」→「AFFINGER管理」→「Gutenberg 設定」→「段落ブロックスタイル」

でアイコンや背景色の変更ができますよ。
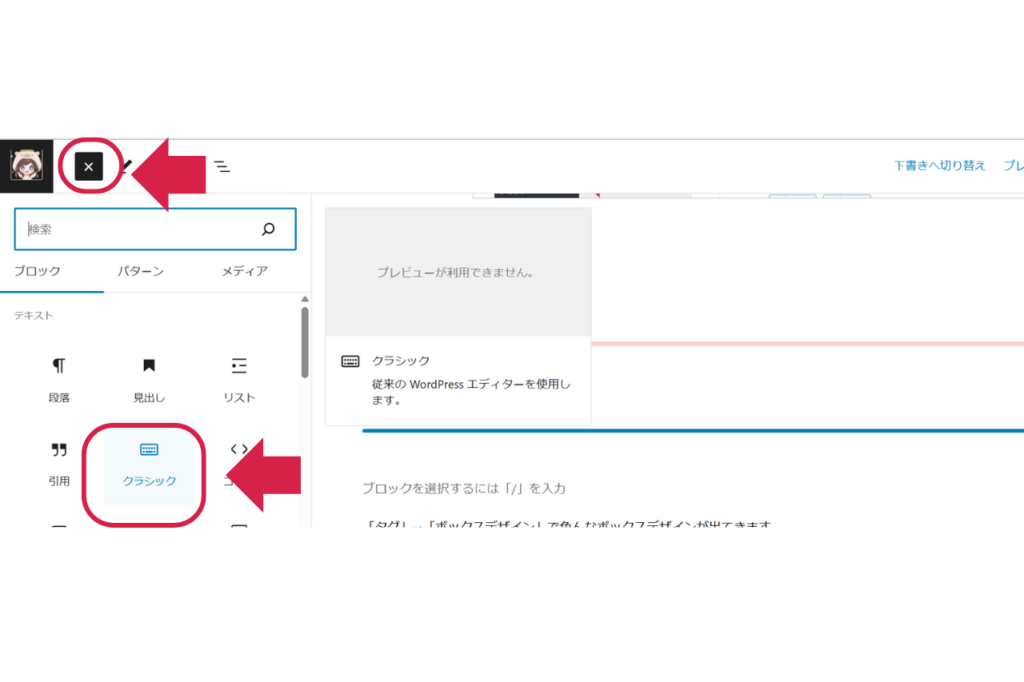
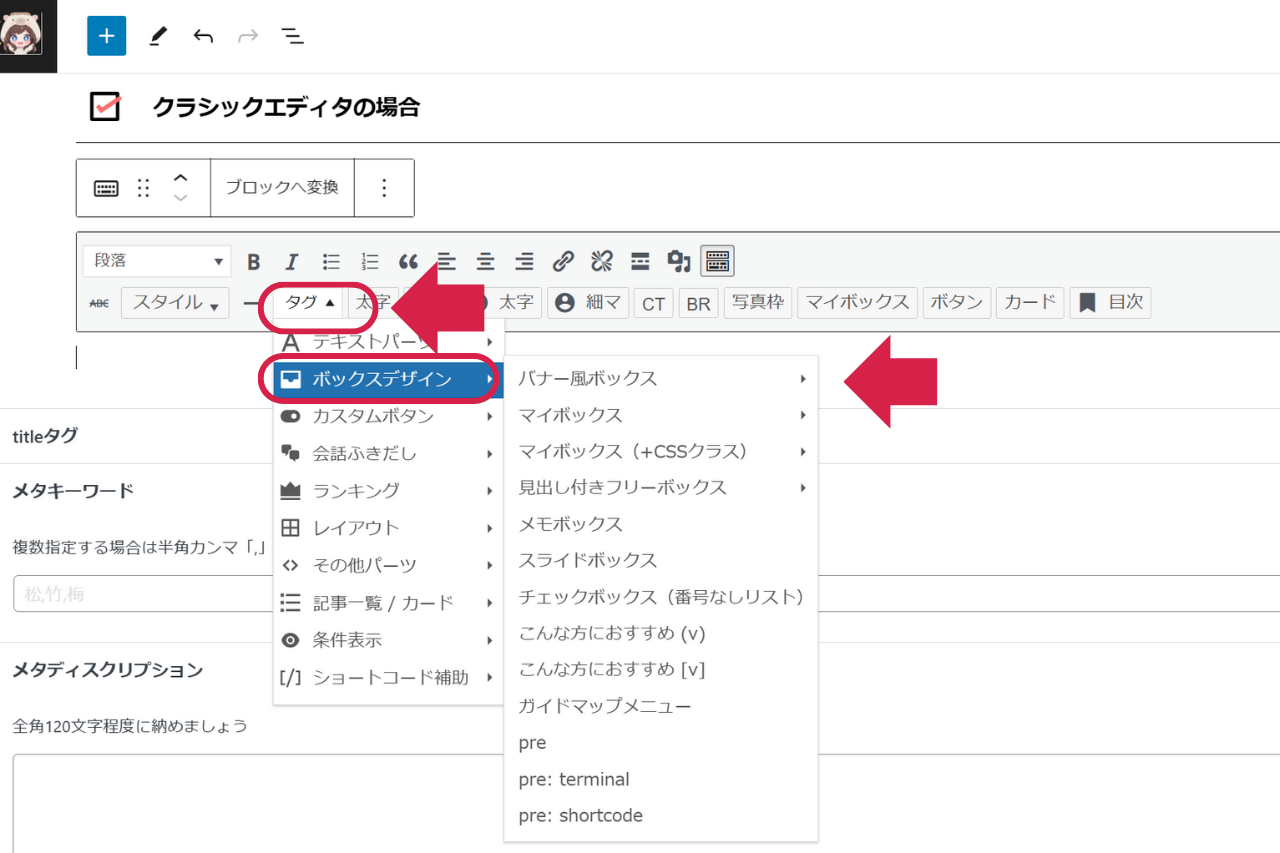
クラシックエディタの場合
「+」マーク→「クラシック」を選択。

「タグ」→「ボックスデザイン」で色んなボックスデザインが出てきます。

色もタグのカラーナンバー変えるだけで自由に設定できます。

かなり沢山あるので一個一個見ていきましょう!
バナー風ボックス
▼バナー風ボックス(基本)
タイトル
▼バナー風ボックス(背景なし)
タイトル
▼バナー風ボックス(左寄せ)
タイトル
▼バナー風ボックス(ガイド使用不可)
タイトル
表示されない。
マイボックス
▼基本
ポイント
▼しかく(枠のみ)
▼まるみ
▼参考
参考
▼関連
関連
▼メモ
メモ
▼ポイント
ポイント
▼注意ポイント
注意ポイント
▼はてな
はてな
▼ミニ吹き出し
ふきだしテキスト
▼ShortCode
▼ガイド使用不可
見出し
ここにテキスト
マイボックス(+CSSクラス)
▼メモ
メモ
▼メモ下線のみ
メモ
▼メモ(枠のみ)
メモ
▼メモ(枠・下線あり)
メモ
▼注意(下線のみ)
ここに注意
▼必要なもの
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
▼必要なもの(ドット下線)
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
▼チェックリスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
▼チェックリスト(ドット下線)
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
▼簡単な流れ
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
▼簡単な流れ(ドット下線)
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
見出し付きフリーボックス
▼基本
見出し(全角15文字)
▼注意
注意
▼はてな
はてな
▼ポイント
ポイント
▼メモ
メモ
▼基本(タイトル幅100%)
見出し(全角15文字)
▼注意(タイトル幅100%)
▼はてな(タイトル幅100%)
▼ポイント(タイトル幅100%)
▼メモ(タイトル幅100%)
メモボックス
メモ
スライドボックス
チェックボックス(番号なしリスト)
こんな方におすすめ(V)
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
こんな方におすすめ[V]
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
ガイドマップメニュー
Pre
html
Pre:terminal
command
pre:shortcode
shortcode
まとめ|見やすく読まれる記事に

今回はアフィンガー6で使えるボックスデザインをご紹介しました。
ワンクリックでこれだけのデザインを選べたり、SEO対策もできたりと
比較的コスパのいい有料テーマです。

一生使える買って損なしのアイテム。
迷ってる方がいたら迷わず導入することをオススメします!
ぜひ導入して、自分好みの稼ぐブログにしてくださいね✨
こちらの記事でアフィンガー6について正直レビューや導入方法まで詳しく解説しているので、参考にどうぞ。
-

【正直レビュー】アフィンガー6(AFFINGER6)のメリットやデメリット、導入方法3ステップ
続きを見る