アフィンガーを導入したいけど、難しそう。
オシャレなブログにしたいから詳しく設定を教えてほしいです!
こんにちは!ハリネです。
今回は、こんなお悩みにお答えしていきます。
アフィンガー(AFFINGER6)は、デザインだけでなくカスタマイズも豊富な、稼ぐブログを作るのに必須のアイテムです。
さらにアフィリエイトも高単価なので、元が取れやすく稼げるテーマ。
私自身もアフィンガーを導入したおかげで、自分好みの可愛いブログデザインになりましたよ。

毎回記事の装飾も時短でできるようになり、
「可愛くて見やすいです!」と言っていただけるように。
億稼ぐブロガーさんたちも愛用しており、ブログで稼ぐなら無料テーマより有料テーマ「アフィンガー」をオススメします。
とはいえ…

アフィンガー導入したけど、オシャレに設定できなくて失敗したかも。
アフィンガー難しくて挫折しそう…泣。

など困ってるかたが多いと思います。
実際に、使い方や設定方法につまづいているかたが多くDMもいただきました。
そこで!本記事では…
- アフィンガーの特徴・導入方法
- 記事でよく使う装飾のデザイン変更
- トップページの設定方法(私のブログ風)
を分かりやすく解説していきます!
本記事を読んで設定していけば、オシャレで見やすい、自分好みのブログデザインになりますよ✨
そしてブログの回遊率も上がり、読まれやすいブログになっていくかと思います!
それでは、みていきましょう!
アフィンガーの導入がまだのかたはこちらから。
\ 稼ぐ × 自分好みのブログに/
今なら限定特典あり🎁
そもそもワードプレスのブログをまだ持ってないかたは、サクッと10分ほどで開設できるのでこの機会にどうぞ!
-

【たった10分】スマホでブログの始め方・最初にやるべき初期設定5つを徹底解説【限定500円オフ】
続きを見る
アフィンガー6(AFFINGER6)の特徴
アフィンガー6の基本情報はかんたんにまとめると以下の通りです。
| テーマ名 | アフィンガー6 (AFFINGER6) |
|---|---|
| 機能性 | ★5.0 |
| 収益性 | ★5.0 |
| 使いやすさ | ★4.5 |
| SEO内部対策 | 良い |
| 料金 | 14,800円(税込) |
有料テーマなのでコストはかかりますが一回買い切りで、一生使えます!(しかも、複数ブログに使用可)
そんなアフィンガーの特徴は主に以下の4つです。
アフィンガー6の特徴
- カスタマイズ豊富で、自分好みのブログが作れる
- SEO対策に特化の「稼げる」テーマ
- 利用者が多く、困ったときに調べたらすぐに解決する
- アフィリエイトが高単価

色んな有料テーマがあるけど、私はこの特徴をみて「ブログで稼ぐならアフィンガー一択だ」と思って買ったよ✨
その結果、ブログ1年で50万と収益を出すことができた。
さらに、マナブさんやTsuzukiさん、クニトミさんなど有名ブロガーさんたちも、このアフィンガーをオススメしているので、間違いないかと思います。
私はワードプレスブログを始めたときにすぐアフィンガーを導入しました。
テーマは無料と有料がありますが、ブログで稼ぐなら早いうちに有料テーマを導入しておくといいかと思います。

途中からアフィンガーに変えてもいいかな?
途中からテーマを変えられるけど、デザインや構成が変わって、細かい手直しをすることになるよ。
手直し作業はめちゃ時間かかって面倒くさい…。

なので、最初からアフィンガーを導入しておくのがオススメです。
アフィンガーについてもっと詳しく特徴やレビューを知りたい方は、こちらの記事を参考にどうぞ。
-

【正直レビュー】アフィンガー6(AFFINGER6)のメリットやデメリット、導入方法3ステップ
続きを見る
【最短10分】アフィンガー6の導入方法
アフィンガーを導入していないかたは、こちらの導入方法を見ていきましょう。
導入は簡単でこちらの3ステップでできます。
- アフィンガー6を購入する
- アフィンガー6をダウンロードする
- Wワードプレスの管理画面で「テーマの有効化」を行う
5~10分程度で行えますよ。
ただ、公式サイトが見づらいので、この手順画面を見ながらぜひ進めてみてください。

私も購入する際に、
「どこから購入すればいいんだろう」
と迷ったので(笑)
順番を見ながらだと迷わずに買えますよ✨
アフィンガー6を購入する

まず、公式サイトにアクセスしましょう。
公式サイトにアクセスしたら、画面下にスクロールします。
アフィンガー6をダウンロードする
スクロールすると、以下の画面のようになるので、
「今すぐ手に入れる」をクリックします。

すると、このような画面になります。
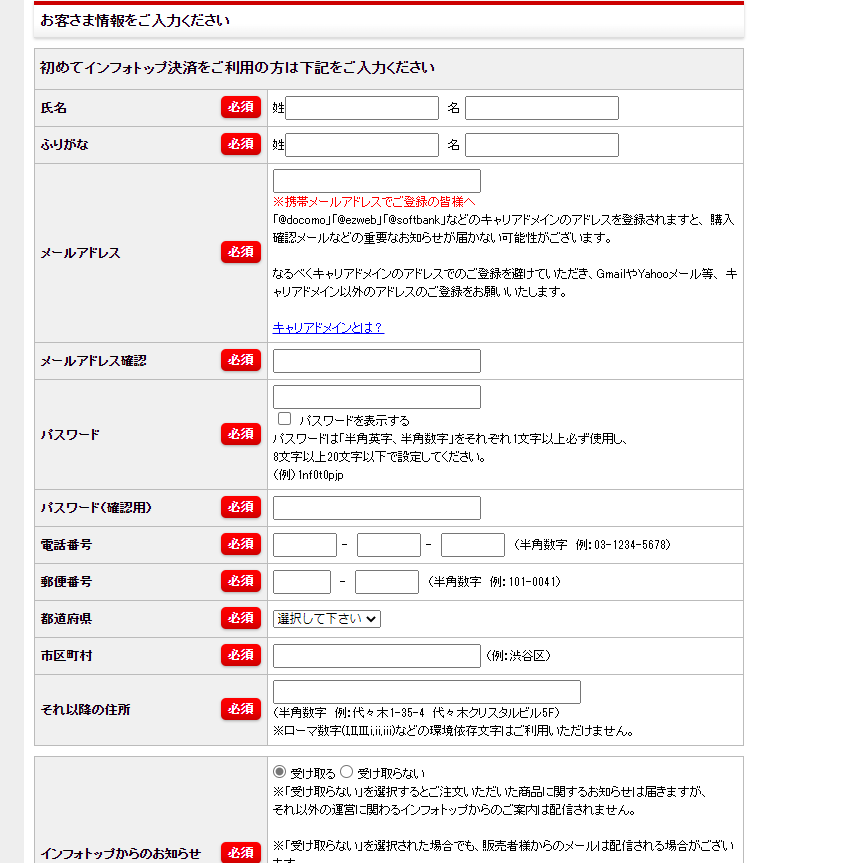
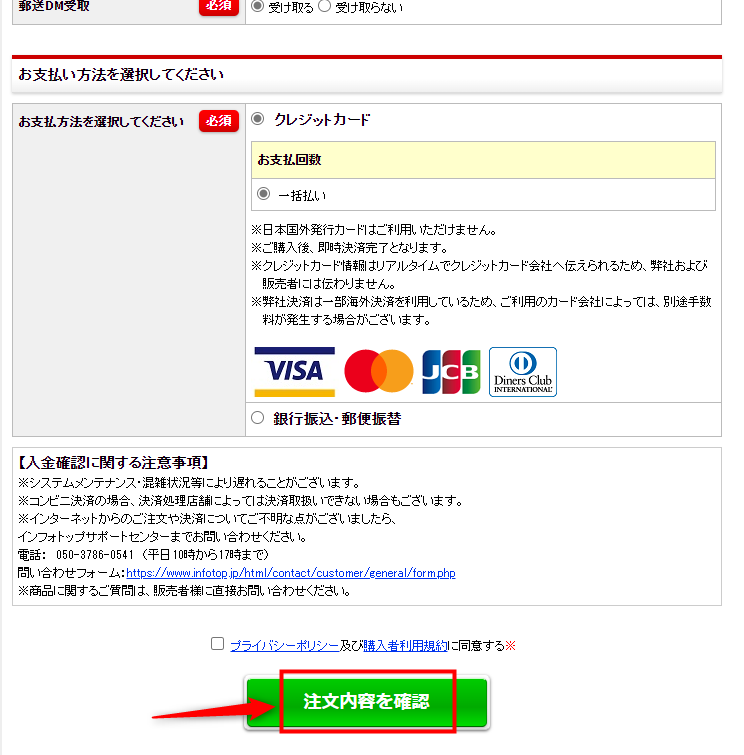
インフォトップで購入したことがない人は
「初めてインフォトップご利用の方はこちら」をクリックします。

会員情報とお支払い情報を入力します。

会員登録し、購入すれば完了です。


購入したら、インフォトップのトップ画面に移り、
先ほど登録した会員情報でログインします。
(登録したメールアドレスからメールが届いたURLから飛べます)

「注文履歴ダウンロード」をクリックします。
『ダウンロード」をクリックすればOKです。
ダウンロードには期限があるので、
購入してから14日間以内に
必ずダウンロードしておくようにしましょう!

あとは、ワードプレスに
反映させるだけですね✨
スマホの圧縮・解凍方法はこちらの公式サイトをご参照ください✨
>>スマホでのダウンロード方法
ワードプレスの管理画面で「テーマの有効化」を行う
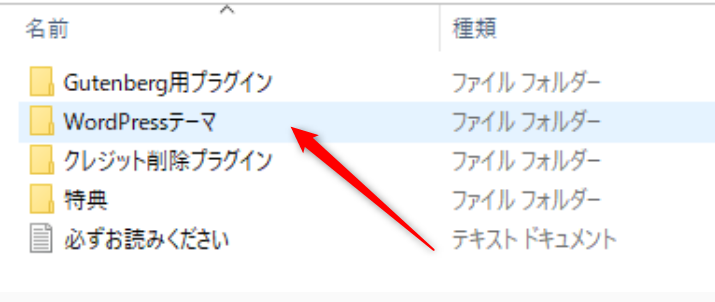
先ほどダウンロードしたアフィンガー6は、
「.zip」という形式で保存されています。

上記の「ワードプレステーマ」を右クリックで解凍、もしくは解凍ソフトで開きましょう。(私は無料の解凍ソフトラプラスを使いました)
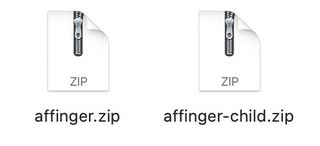
すると、以下の2つが出てきます。
以下の2つは絶対に解凍せず、このまま自分のブログにアクセスします。

- affinger.zip
- affinger-child.zip

あとはこちらを追加していきましょう!
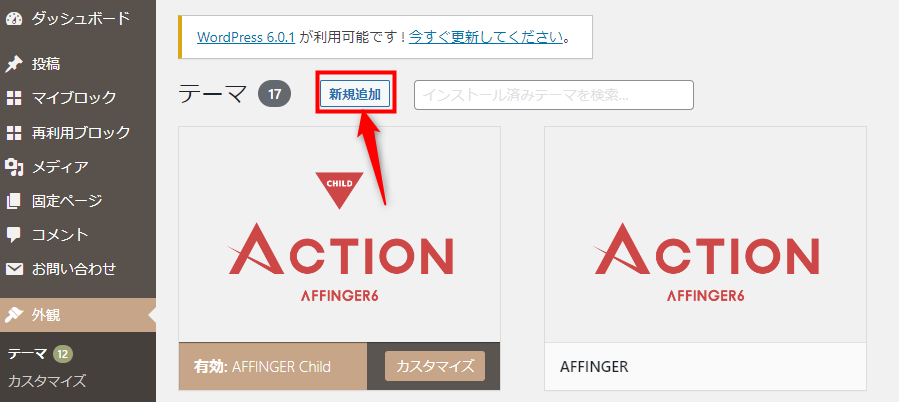
ワードプレスにログインしダッシュボード「外観」⇒「テーマ」へ進みます。
『新規登録』をクリックします。

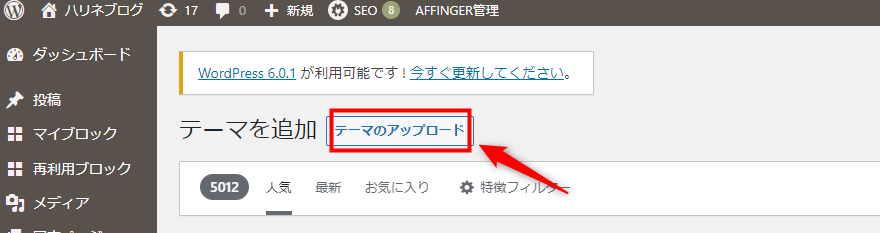
『テーマのアップロード』をクリックしましょう。
先ほど確認した、「affinger」→「affinger-child」の順にファイルを1つずつアップロードして下さい。

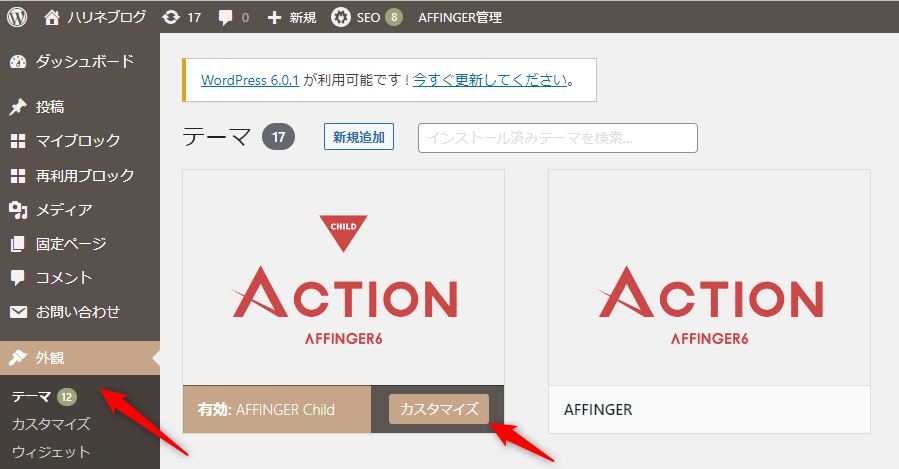
アップロード出来たら、「affingerーchild」のみを有効化します。

・親テーマ:affinger
・子テーマ:affinger-child
親テーマを使ってしまうと、アフィンガーがアップデートされた時に初期状態に戻ってしまうことがあります。
なので子テーマを有効化しましょう!

これで完了です!
お疲れ様でした✨
ダッシュボードに「AFFINGER管理」が反映されていたら有効化が確認できます。
ここまでの手順を見て、アフィンガーを導入するならこちらから作っていきましょう。
\🎁稼ぐ×自分好みのブログに/
アフィンガーを使った記事のデザイン設定

ブログ記事でよく使用する装飾のデザイン設定をご紹介します。
今回ご紹介するのはこちらの4つ。
- ①見出しのデザイン変更
- ②関連記事の設定
- ③吹き出しのデザイン設定
- ④ボックスデザイン設定
よく使うものだけ集めました!
使い方の基本は以下の通りなので、あとは自由に触ってみてググったりしながらデザインを整えられていければなと思います◎

すべての機能ではないので、これ以外に気になる項目はググる力を活かして使おう♪
本記事では、ブロックエディタでの説明になります。
(④のボックスデザインは種類が多く、クラシックエディタの解説もしています。)
では順番に解説していきます。
①見出しのデザイン変更
見出しは「+」マーク→「見出し」で出すことができます。
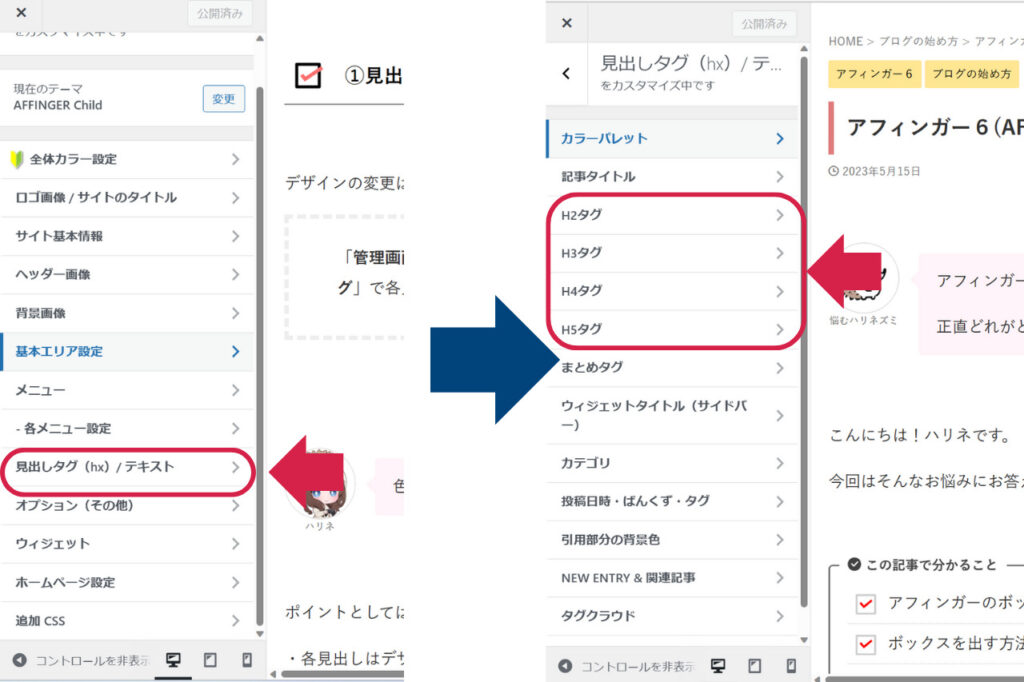
デザイン変更はプレビュー画面のカスタマイズを押すか
「管理画面(ダッシュボード)」→「カスタマイズ」→「見出しタグ(hx)とテキスト」


色やデザインを変えられるよ♪
ポイントとしては、
・各見出しはデザインは被らないように
・色は使いすぎず、3色くらいだとブログ全体としても統一感あるかと。
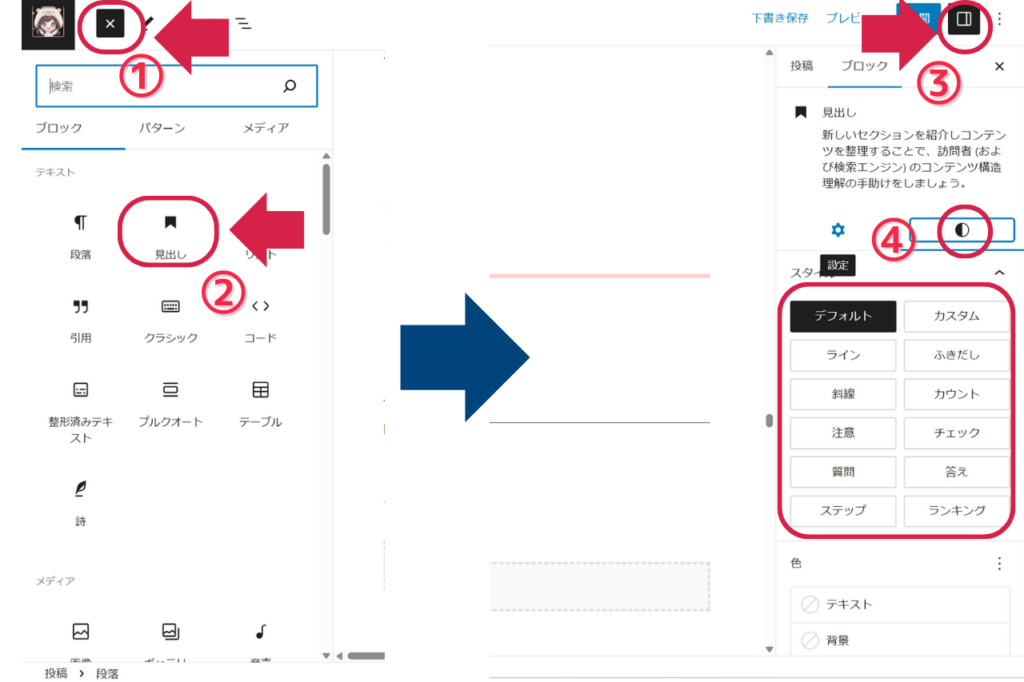
また見出しは「+」から「見出し」をクリック。
「設定」を押すとこちらのデザインにも変えることができます。

②関連記事の設定
関連記事を挿入する方法は3つあるのでご紹介します。
①こちらの出し方
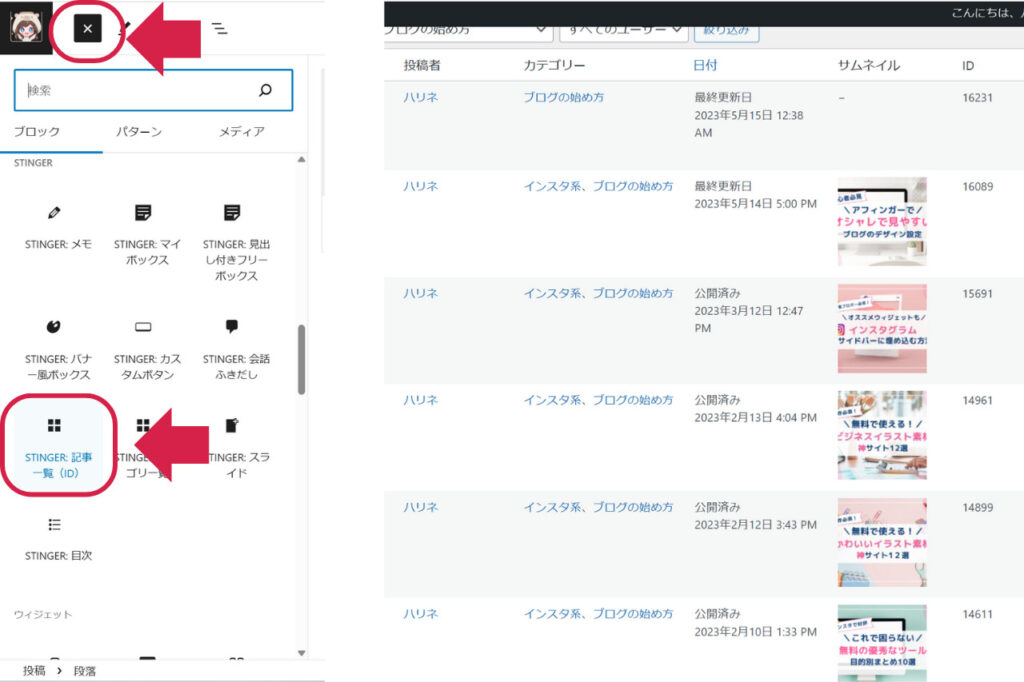
「+」マーク→「記事一覧」で記事IDを入力して挿入する。
記事IDは投稿一覧から見れますよ。

②こちらの出し方
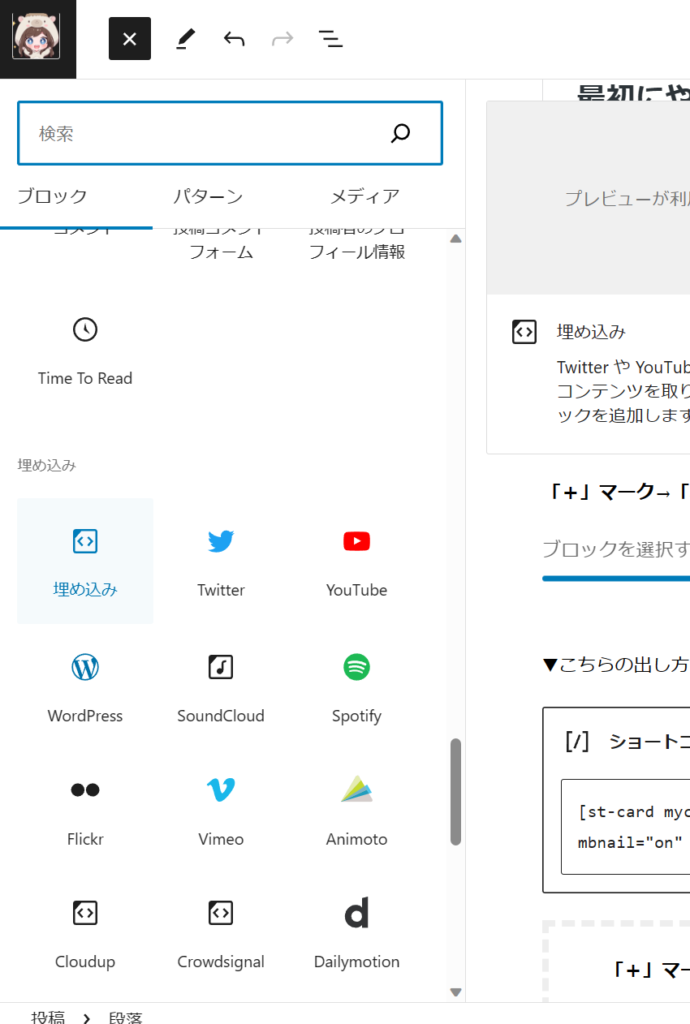
「+」マーク→「埋め込みURL」でブログ記事のURLを入力して挿入する。

③こちらの出し方
-

【たった10分】スマホでブログの始め方・最初にやるべき初期設定5つを徹底解説【限定500円オフ】
続きを見る
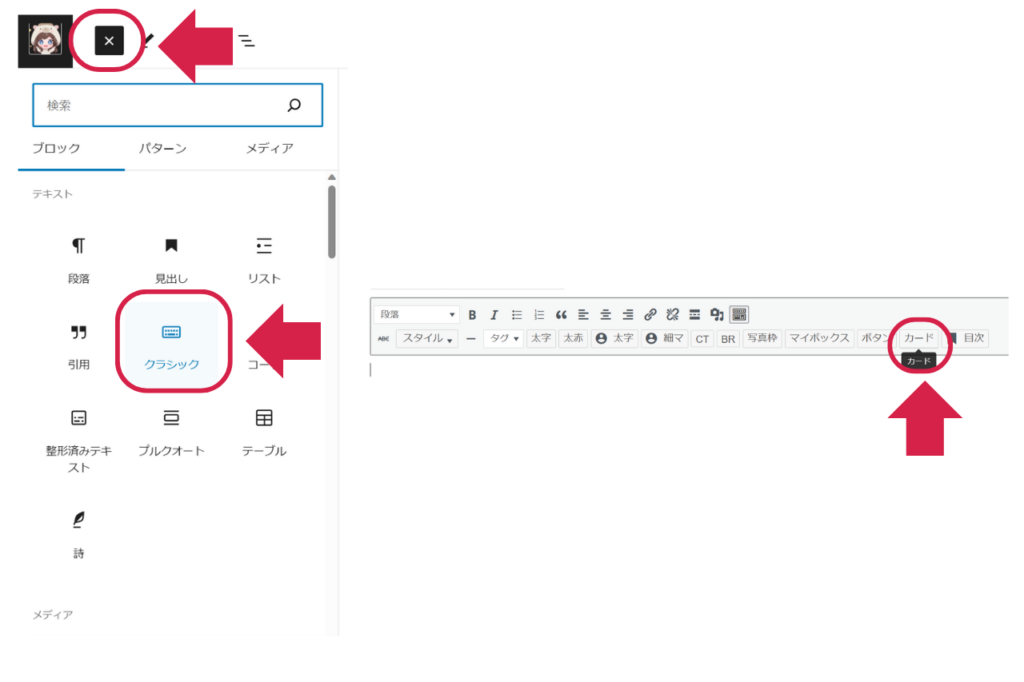
「+」マーク→「クラシック」でクラシックエディタに切り替えて「カード」

するとコードがでるのでそれぞれ入力します。
| コード | |
|---|---|
| label="" | 「関連記事」など文字入りのラベルが出現する |
| name="" | ここに入力した文字がタイトルになる |
| bgcolor="" | ラベルの背景色を変更できる |
| color="" | ラベルの文字色を変更できる |
| readmore="on" | onで続きを見るを表示。offで非表示。 |
③吹き出しのデザイン設定
吹き出しのデザイン設定は、
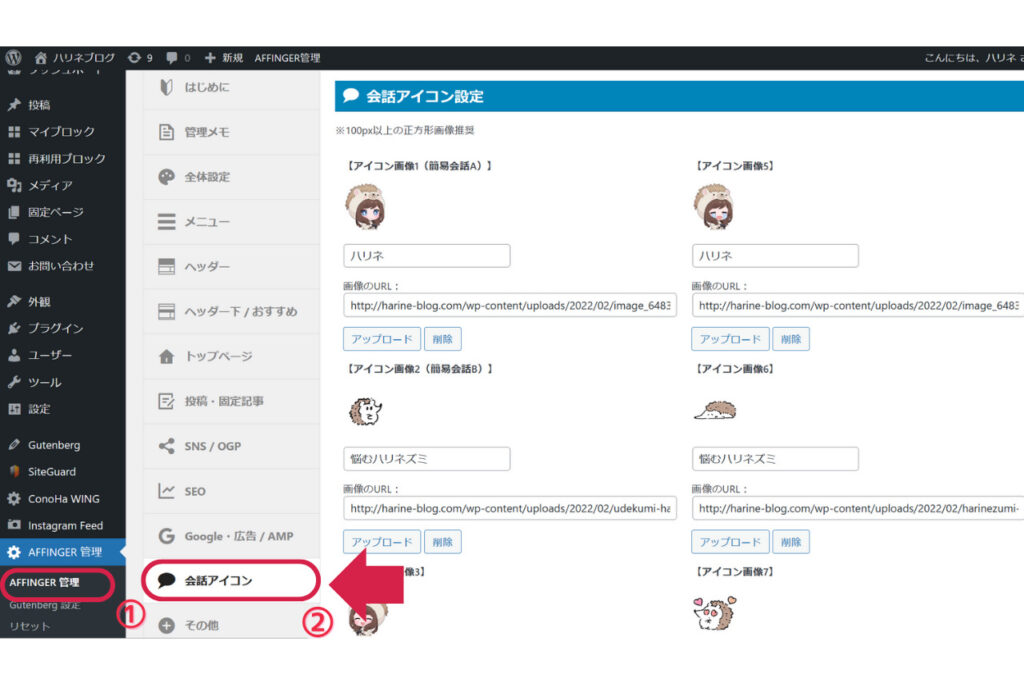
「管理画面(ダッシュボード)」→「AFFINGER管理」→「会話アイコン設定」

8個まで設定できます。吹き出しにしたい画像をアップロードしていきましょう。
あとは記事の編集画面で「+」マーク→「会話吹き出し」から選ぶことができます。

会話の向きは編集画面で変えられるよ。
無料いらすと素材サイトなどを利用しよう!
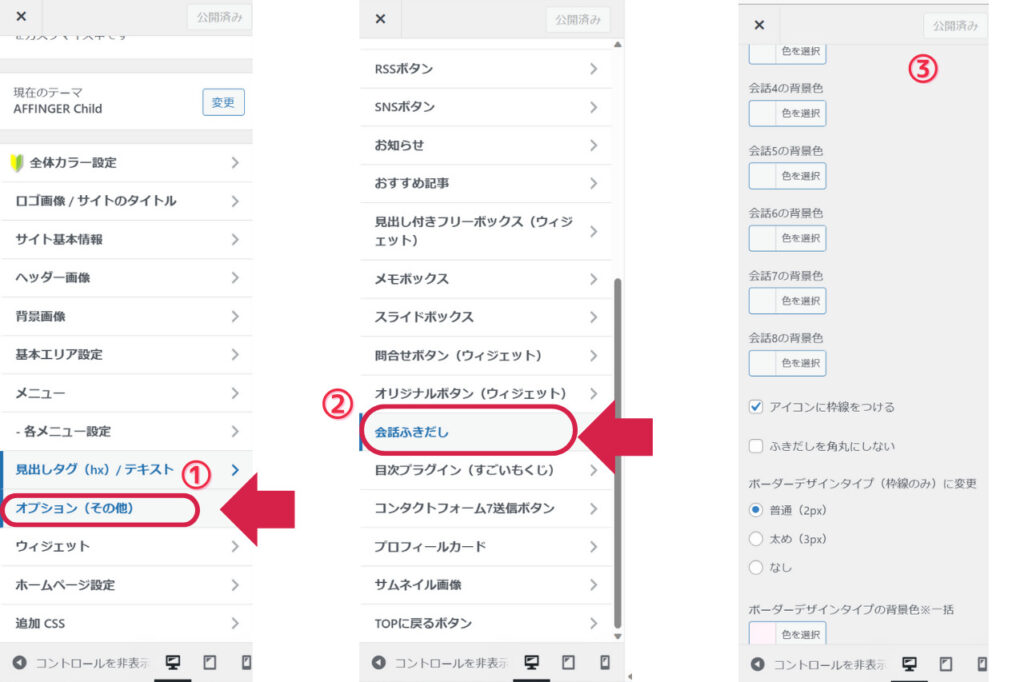
ちなみに吹き出しの色は、
「管理画面(ダッシュボード)」→「外観」→「カスタマイズ」→「オプション」→「会話ふきだし」
から変更できますよ。

④ボックスデザイン設定
ボックスデザイン設定はこちらの記事で「ブロックエディタ」「クラシックエディタ」それぞれ画像つきでご紹介しています。
-

アフィンガー6(AFFINGER6)のボックスデザイン一覧
続きを見る

アフィンガーはボックスの種類がめっちゃ豊富!
ぜひ参考にして執筆活動の時短になれば嬉しいです!
アフィンガーを使ったトップページのデザイン設定
では、トップページのデザイン設定を解説していきますね!

これからご紹介する設定は以下の通り。
- サイト名を変える
- ファビコン(サイトアイコン)を変える
- ヘッダー・フッターメニュー・ヘッダー下カード
- サイドバー関連
(自己紹介・よく読まれる記事・広告・Twitter・インスタ) - スライドショー
- トップページを作る・反映させる

各項目ごとに解説していくので、参考にしたいところだけチェックしてみてね♪
順番に解説していきます。
①サイト名を変える
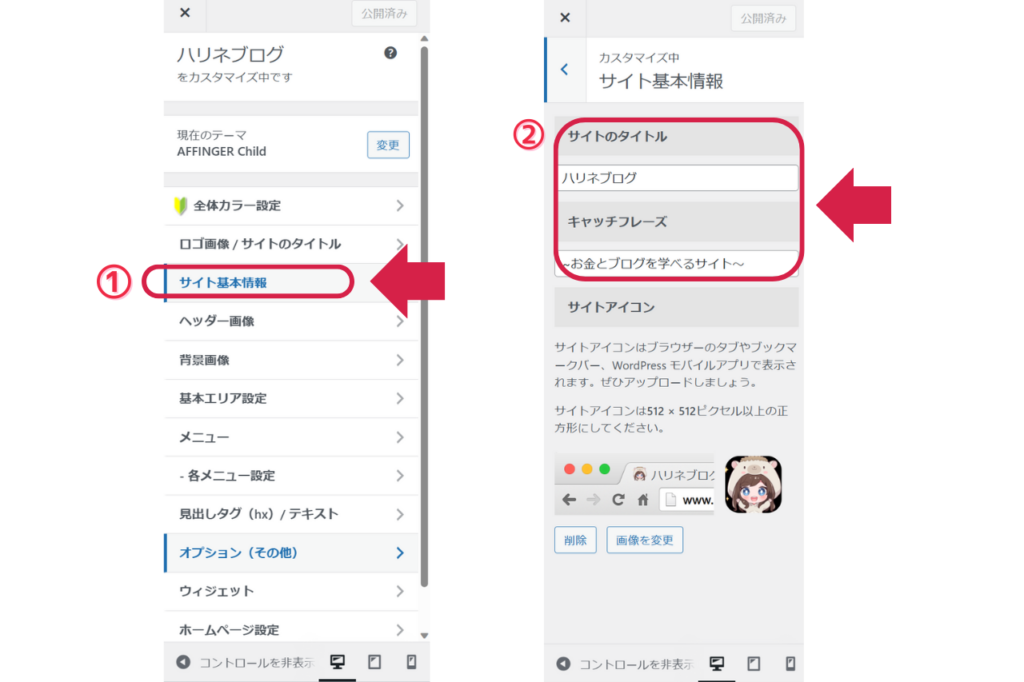
サイト名の設定はこちら。
「管理画面(ダッシュボード)」→「外観」→「カスタマイズ」→「サイト基本情報」→「サイトのタイトル」


私はヘッダーに画像を挿入してるけど、上記のやり方で変えられるよ
サイト名を変えると、ヘッダー・フッター両方のサイト名が変更になります。
キャッチフレーズ(サブタイトル)は好みでつけていきましょう。
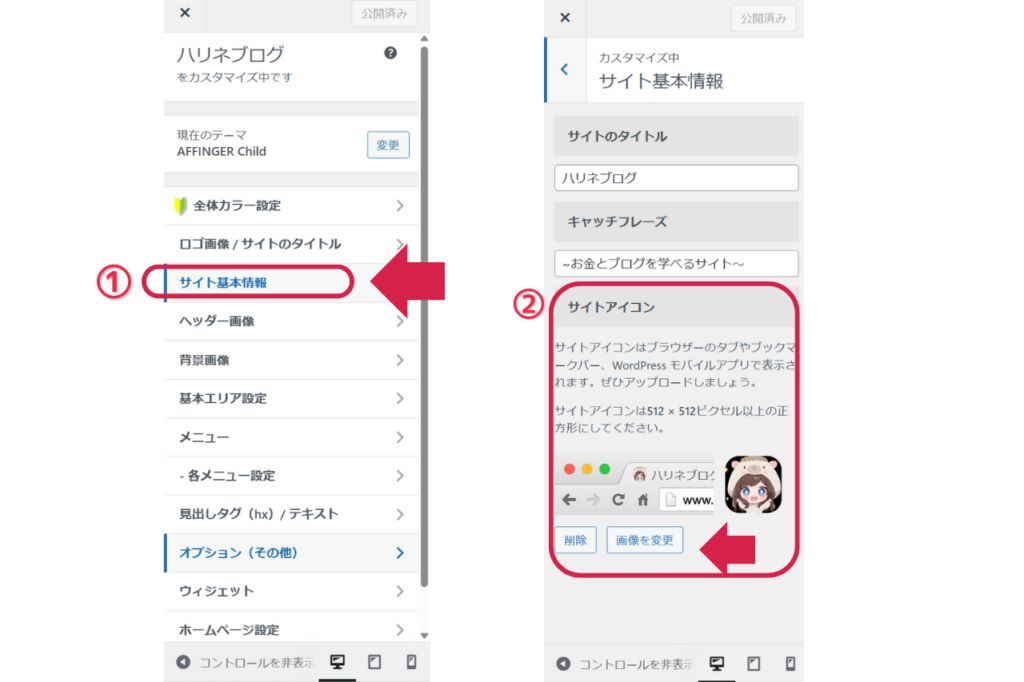
②ファビコン(サイトアイコン)を変える
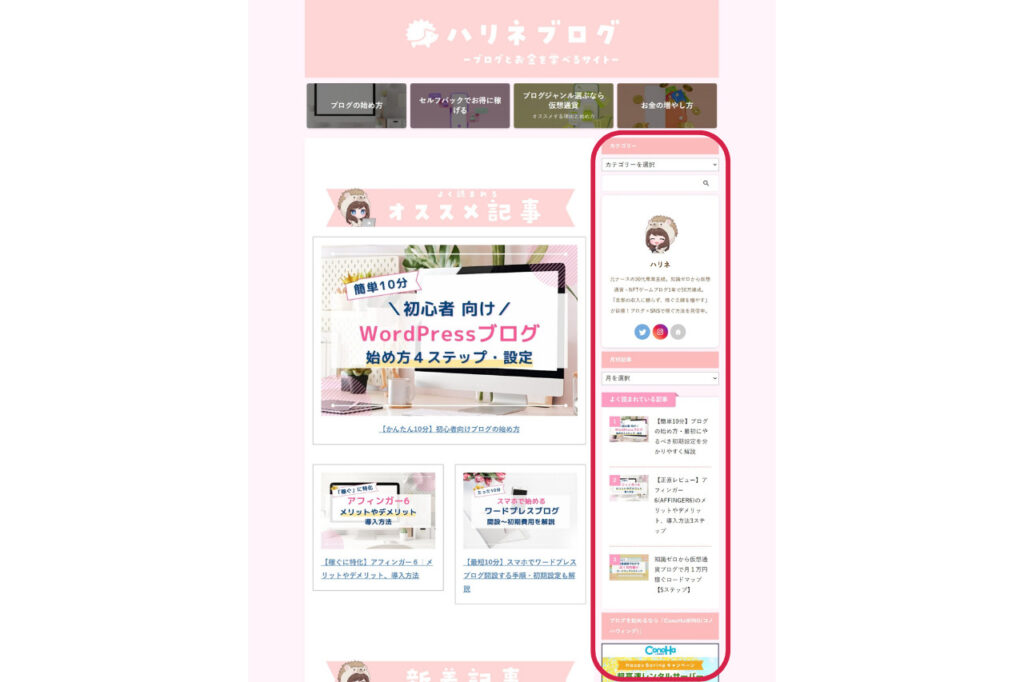
ファビコンとは、こちらに表示されるサイトアイコンのことです。

設定しておくと差別化できて覚えられやすく個性になるので設定しておきましょう。
先ほどの①サイト名と同じ基本情報の
「管理画面(ダッシュボード)」→「外観」→「カスタマイズ」→「サイト基本情報」→「サイトアイコン」

「画像を変更」のところからアップロードしていきましょう。
画像サイズは512×512ピクセル以上が推奨です。

私は自分のアイコンをファビコンに設定しているよ。
アイコンじゃなくてオリジナルで作ったものでもOK
③メニュー・ヘッダー下のカード設定
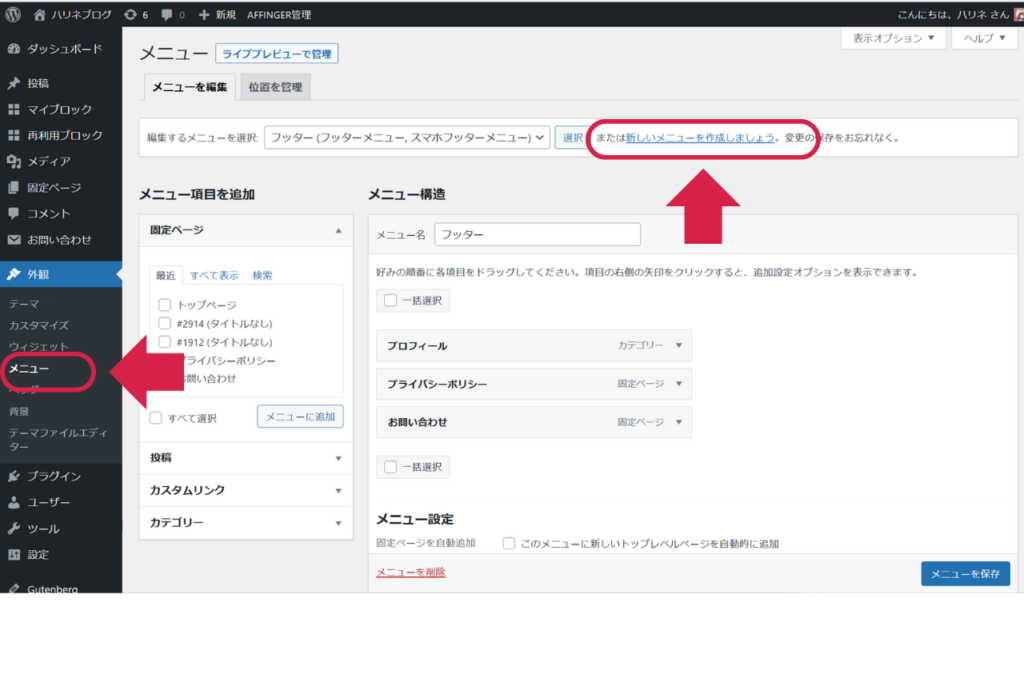
ヘッダーやフッター、スライドメニューは
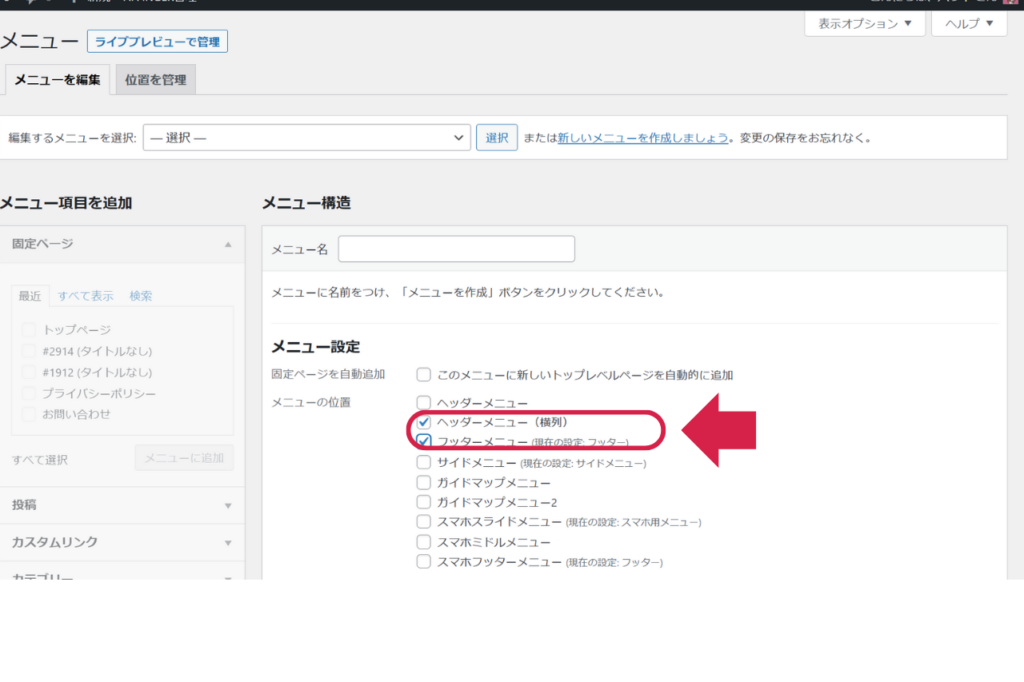
「ダッシュボード」→「外観」→「メニュー」→「新しいメニューを作成」

「ヘッダー用メニュー」と「フッター用メニュー」にチェックをいれます。
(メニューを分けて作ってもOK)

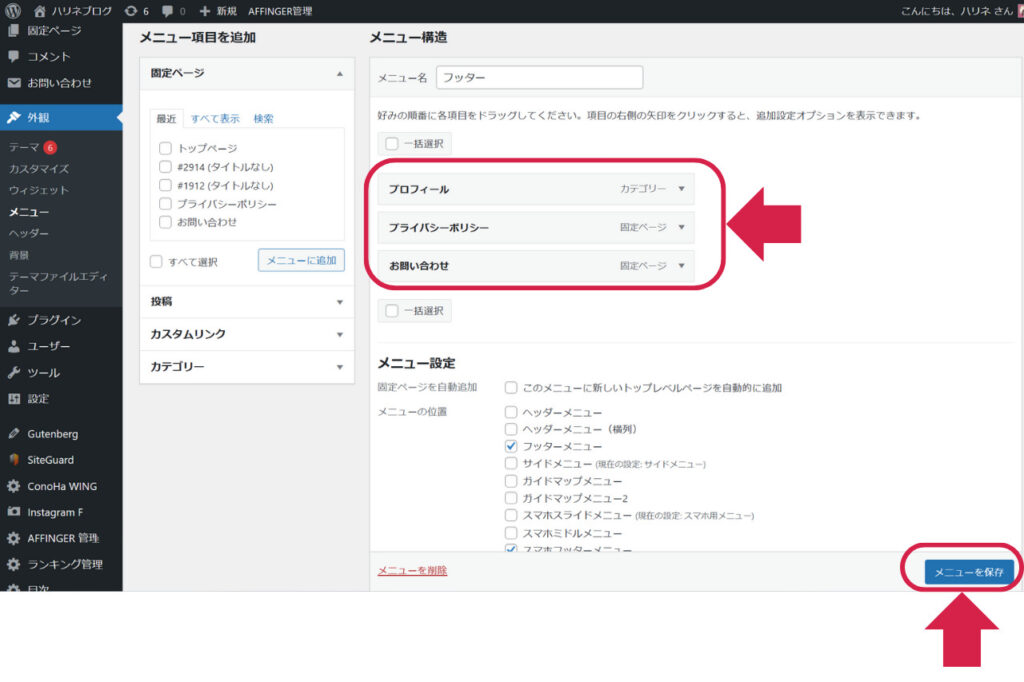
メニュー名を入れて、入れたいカテゴリーにチェックを入れて「メニューに追加」をクリックします。あとは下の「メニューを保存」を押しましょう。


順番はサイトでは左から右に表示されるよ。順番の変更はドラッグして変えてね。
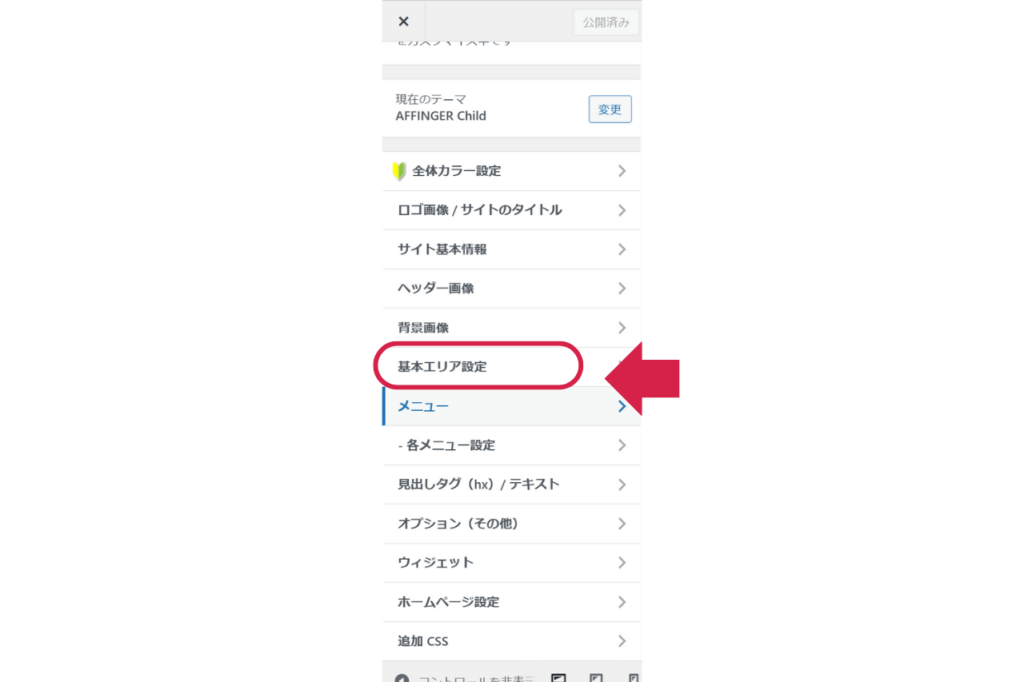
メニューの文字色や背景色の変更方法は、
「管理画面(ダッシュボード)」→「外観」→「カスタマイズ」→「基本エリア設定」
こちらでヘッダー、フッターそれぞれ色の変更ができるので自分のブログに合わせて変えてみましょう!

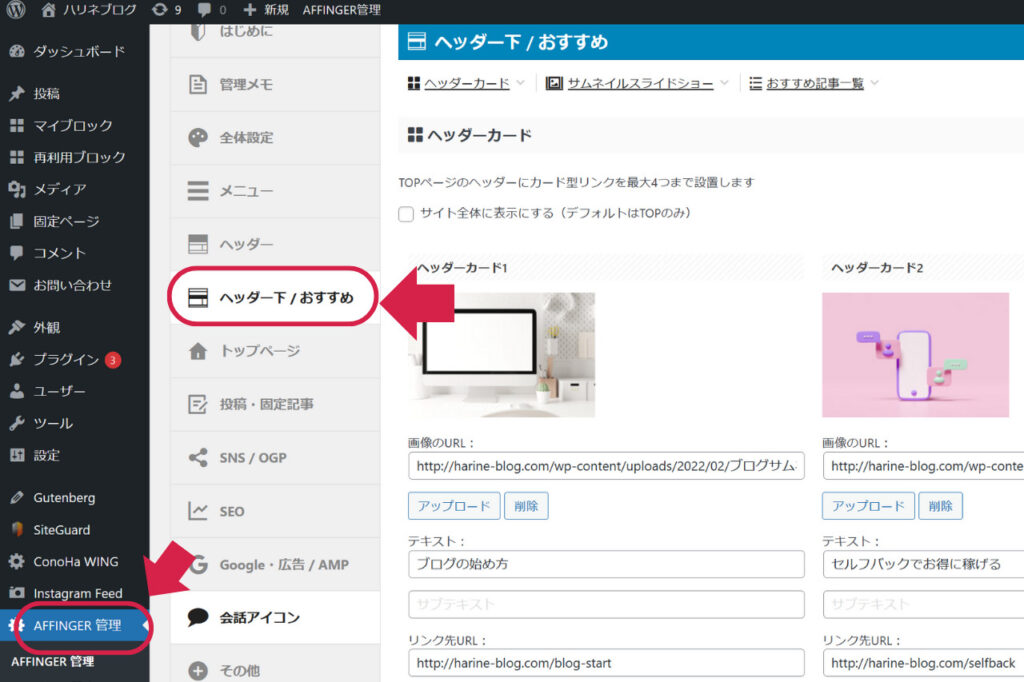
次に、ヘッダー下のカード設定についてです。

「管理画面(ダッシュボード)」→「AFFIGER管理」→「ヘッダー下/おすすめ」→「ヘッダーカード」

設定したい画像をそれぞれアップロードして、テキストを入力。リンク先のURLを貼って保存するだけです。

4つ設定しておくとバランスがよく見えるよ。
その下にある各設定で好みのデザインに整えましょう。
④サイドバー関連
(自己紹介・よく読まれる記事・広告・Twitter・インスタ)

次にサイドバーについての設定です。
自己紹介の設定
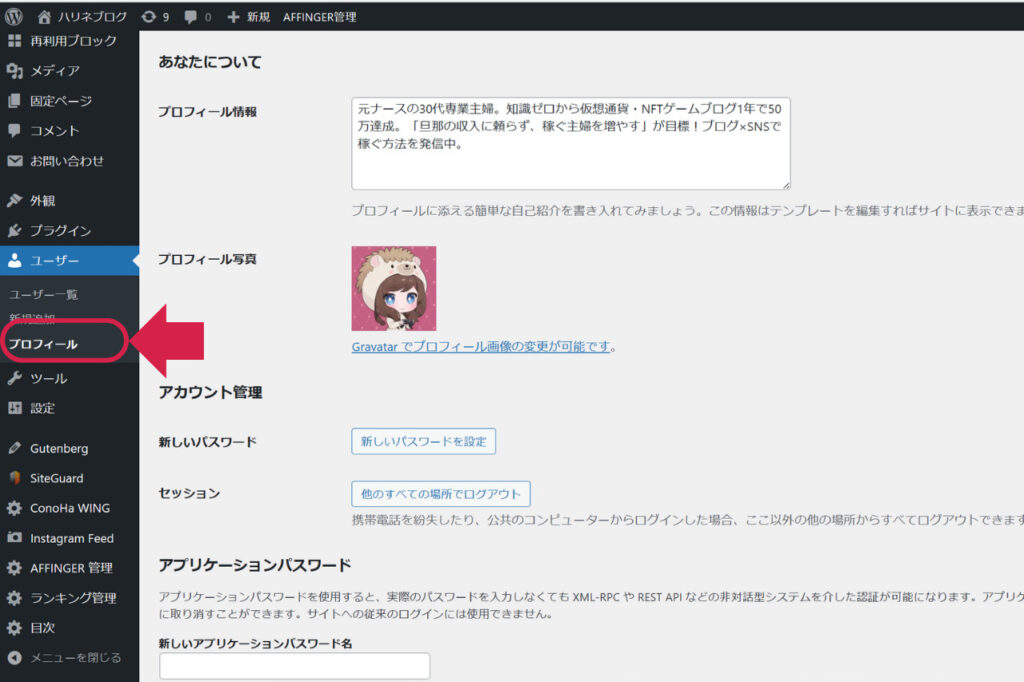
「管理画面(ダッシュボード)」→「ユーザー」→「プロフィール」

この画面で名前からアイコン、プロフィール文、SNSのURLまで設定できます。
入力できたら「プロフィールを更新」をクリック。
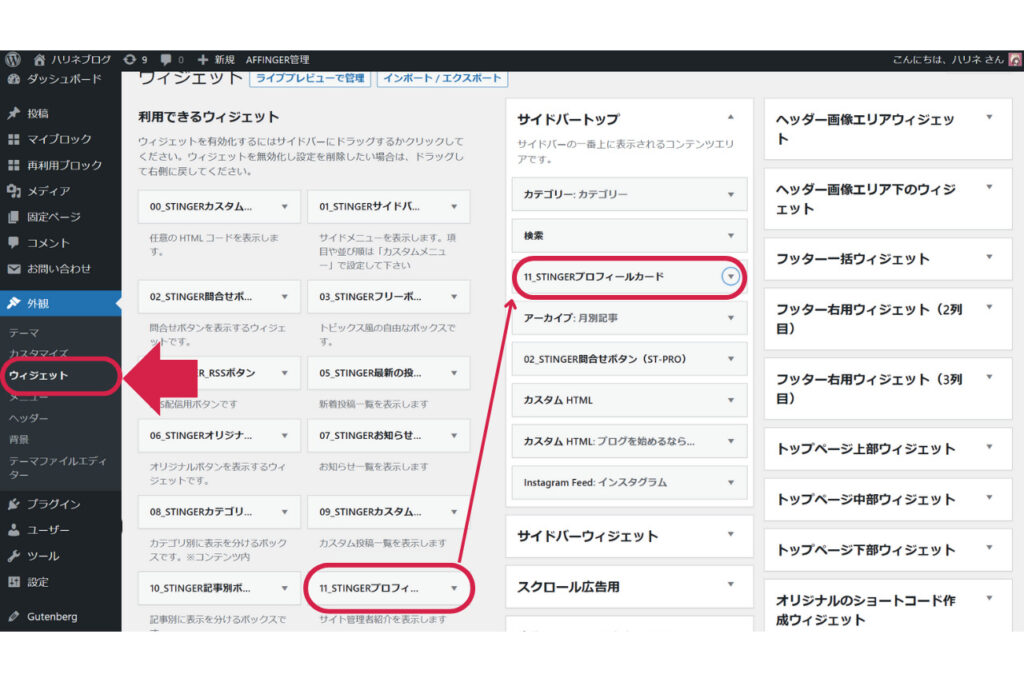
サイドバーに設置する方法は
「ダッシュボード」→「外観」→「ウィジェット」
「11 STINGERサイト管理者紹介」をサイドバートップに移動します。

保存などのボタンをクリックしなくても自動で更新されます。

逆にいらないウィジェットは左下にドラックして見えなくしよう。
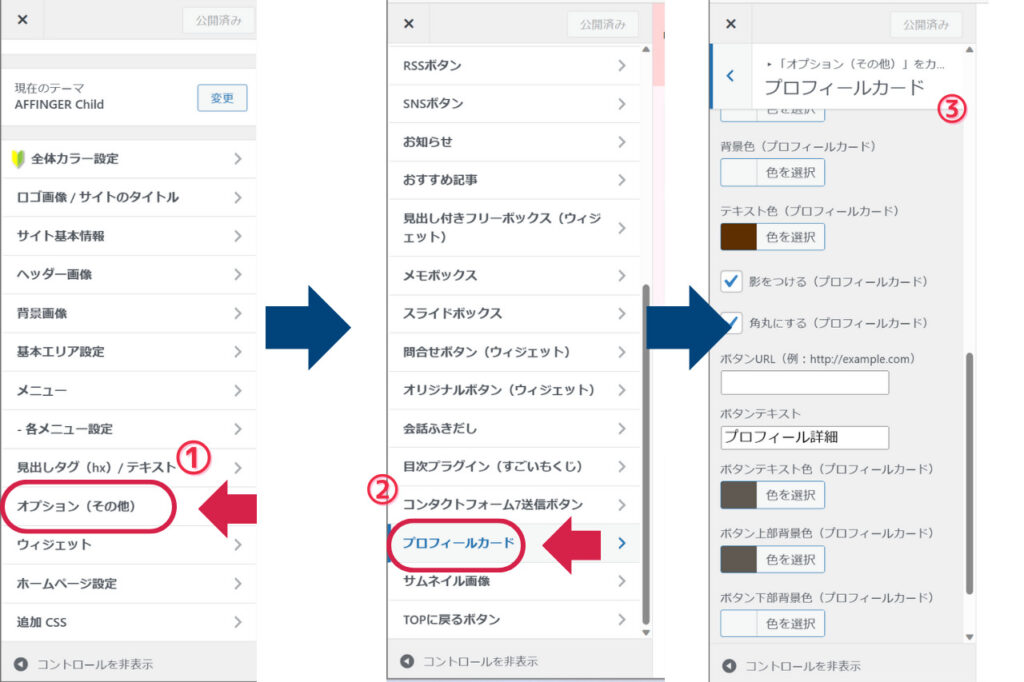
プロフィールのデザイン設定は
「ダッシュボード」→「カスタマイズ」→「オプション」→「プロフィールカード」


色や影、角丸にするなどできるよ!
よく読まれる記事

よく読まれる記事を設定しておくと、クリックされやすく回遊率にもつながるので設定しておくのがオススメです。
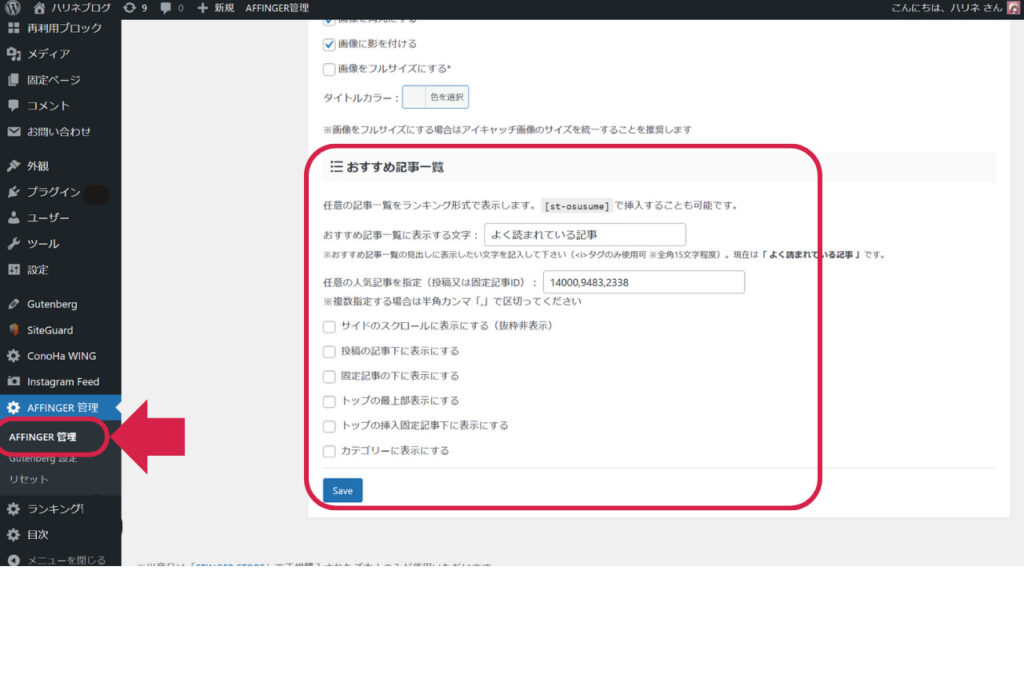
「管理画面(ダッシュボード)」→「AFFINGER管理」→「ヘッダー下/おすすめ」→「おすすめ記事一覧」

上記の画像の項目を入力・あとはチェックをつけます。
表示させたい記事IDは投稿一覧から確認できますよ。
あとはチェック項目の「サイドのスクロールに表示する」にチェックを入れます。
広告

広告は設置する人しない人がいるので設定は任せます。
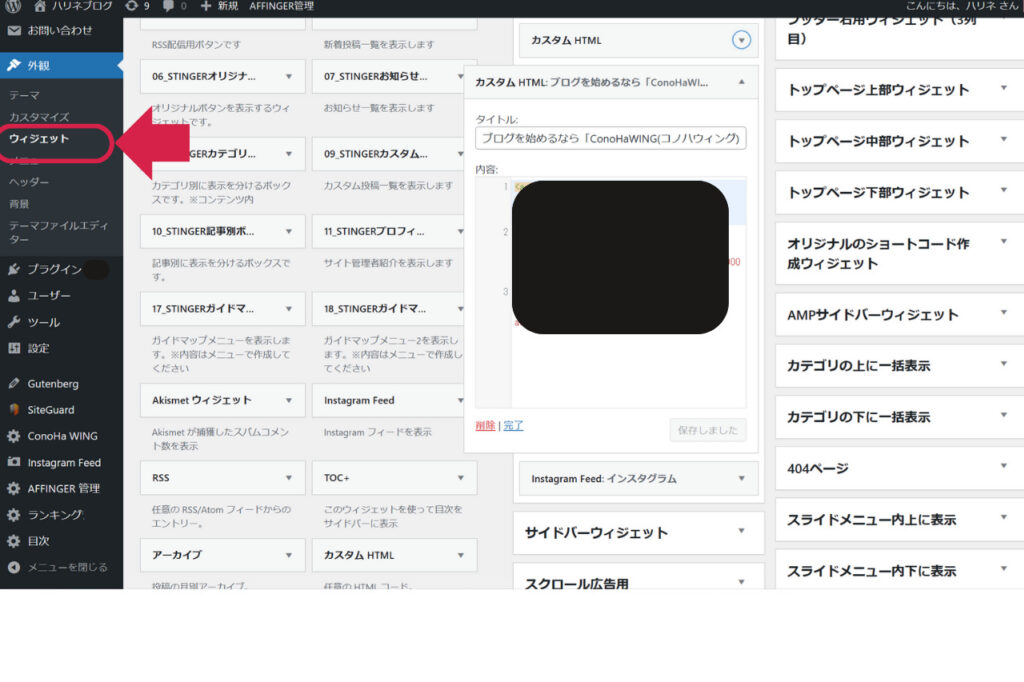
ASPサイトで提携した広告リンク(バナー広告)をウィジェットにコピペするだけです。
貼る際は「カスタムHTML」で貼り、サイドバートップにドラックします。
インスタ・Twitter
インスタとTwitterについてはこちらの記事で解説しているので、参考にどうぞ。
⑤スライドショー

スライドメニューは「クラシックエディタ」で作っていきます。
「タグ」→「カテゴリー一覧(スライドショー)」→「記事一覧」
ショートコードの詳細はこちら。
- st-catgroup cat="カテゴリID指定"
- page="読み込み数"
- orderby="id"
- child="子カテゴリーの読み込み"
- slide="スライドショーのオンオフ"
- slide_to_show="列数の指定"
- slide_more="続きを読む"
- slide_center="off"
⑥トップページを作る・変える
最後に、トップページを作る・変えていきましょう!
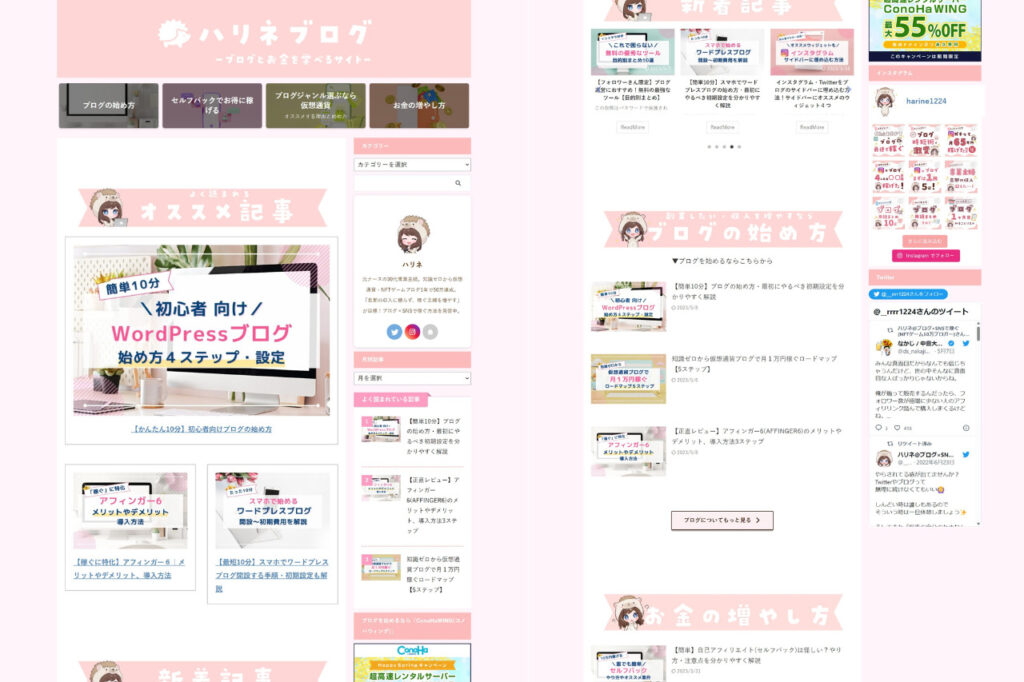
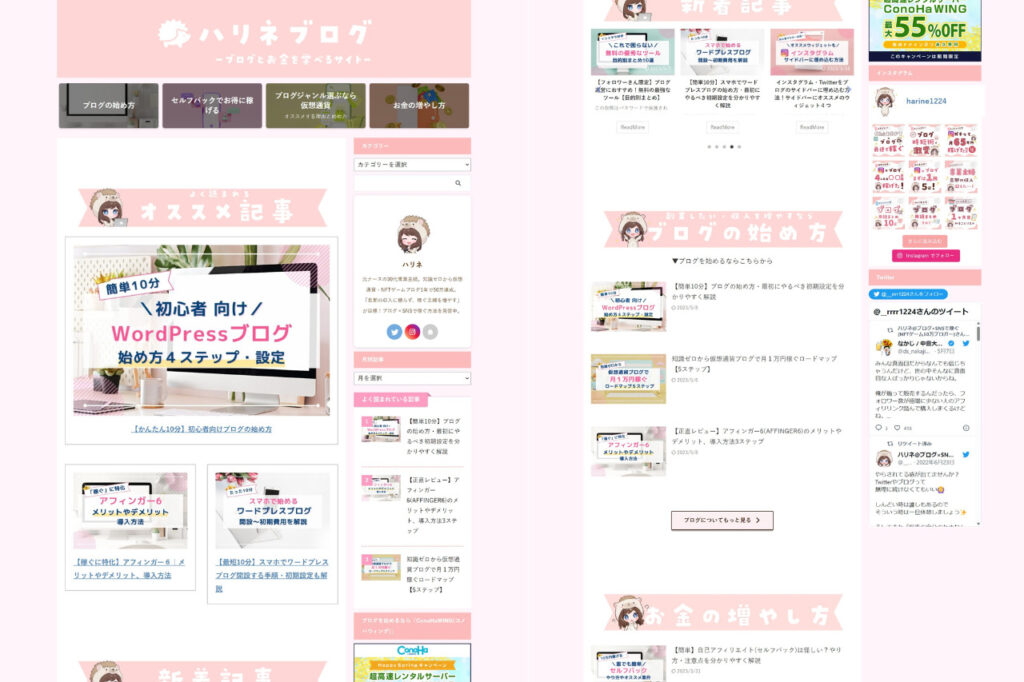
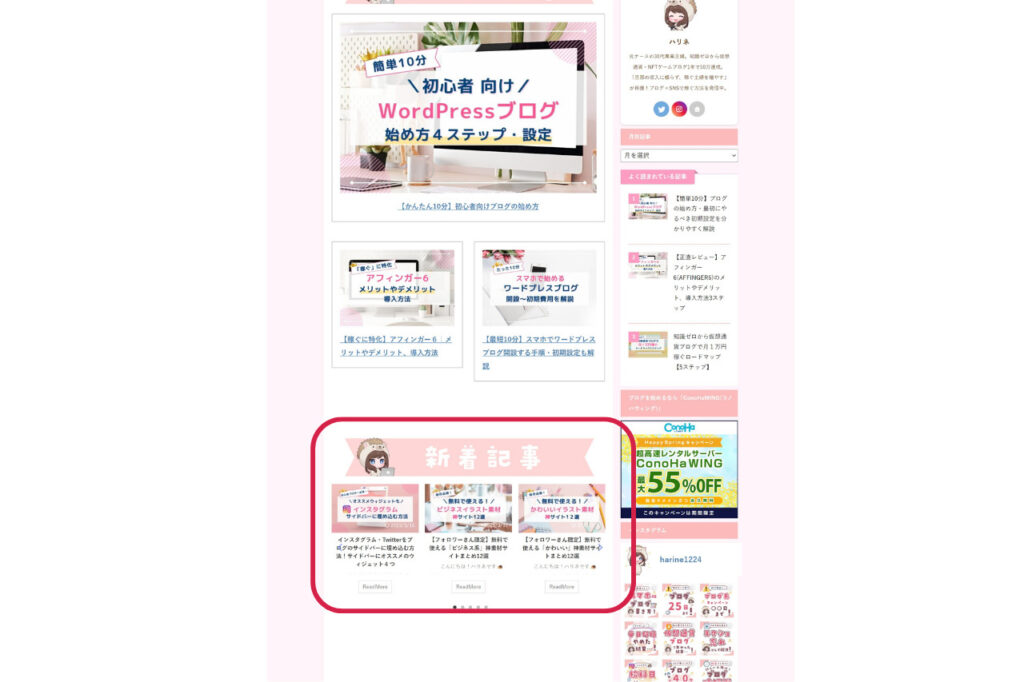
私のブログだとおすすめ記事と新着記事を表示させています。
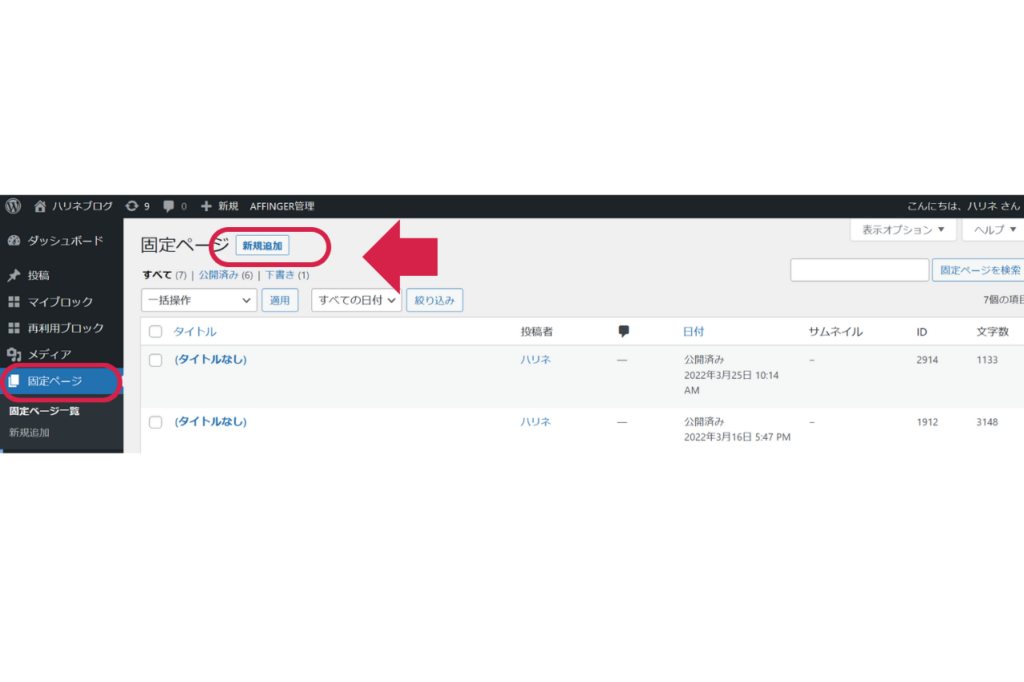
トップページはまず「固定ページ」→「新規作成」から作りましょう。

私の各メニューはキャンバで作成した画像ですが、見出しでもOK。
画像を分割して貼る方法は「クラシックエディタ」で作ります。

「タグ」➡「レイアウト」➡「PCとTab」➡「左右50%」
するとこのように横2列の画面が出てきます。

この画面の中にそれぞれ記事を設定していきます。
記事のアイキャッチ画像、記事タイトル、URLを入力すれば完了です。
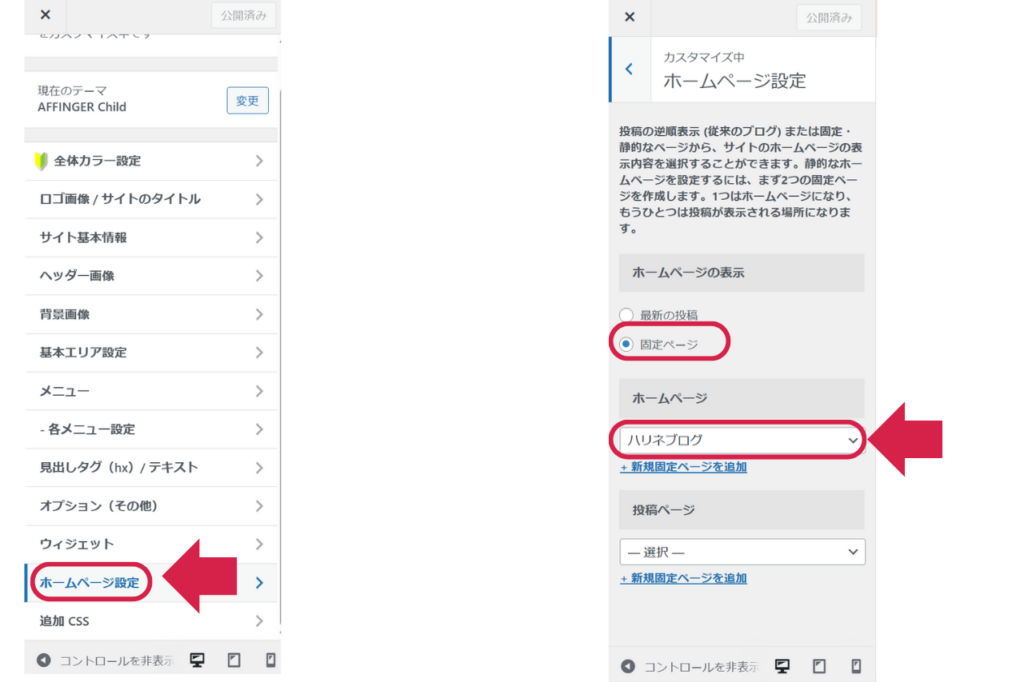
ではトップページをブログに表示させていきましょう。
「カスタマイズ」→「ホームページ設定」→「固定ページ」→「設定したタイトル(トップページ)」→「公開」

これでトップページが反映されますよ。

なにか分からないことがあったり、この方法も知りたい!ってことがあればDMください♪
アフィンガーを活用して稼ぐブログを作ろう

今回はアフィンガーの特徴から導入方法、デザイン設定を解説していきました!
実際に手順を見ながら進めていくと、案外簡単だったりします。
アフィンガーは機能性が抜群で、デザイン素人でもプロ級に仕上げてくれるテーマです。
最初は難しく感じますが、作業していくうちに慣れますし、記事の装飾も時短でできるように。
そして自分好みの稼ぐブログが作れるようになりますよ!

他にこの方法も知りたい!ってことがあれば気軽にDMください♪記事に追記するね!
アフィンガーを使いたい!と思ったかたは、ぜひ本文を見ながら導入してみましょう。
まだワードプレスのブログを持ってない方は、最短10分で簡単に作れるので、まずブログから作っていきましょう♪
-

【たった10分】スマホでブログの始め方・最初にやるべき初期設定5つを徹底解説【限定500円オフ】
続きを見る